ゆう@あんのうんです。
今日も引き続きBlenderと格闘してます。 今日は、Blenderで作成したAnimationをUnityのAnimatorを用いて動かす所まで解説します。
人の形のだと、Rigifyを用いて元々用意されている人形に適した物を適用すれば比較的簡単に設定出来るのですが、
人以外のものだと、検索に引っかからなくて詰みかけました一から作って行かないといけません。
他サイト様を見ても、人以外のモデルへアニメーションを付けたものをUnityで動かしているのが中々なかったので、かなり苦戦しました。
この記事は、以下の動画を参考にさせていただきました。
Blender上でModelにボーン(アーマチュア)を付ける。
BlenderでAnimationを指せるには、Modelに対して、ボーン(アーマチュア)を埋め込む必要があります。 こちらの細かいやり方は、他サイト様でも丁寧に解説されていたので、割愛します。
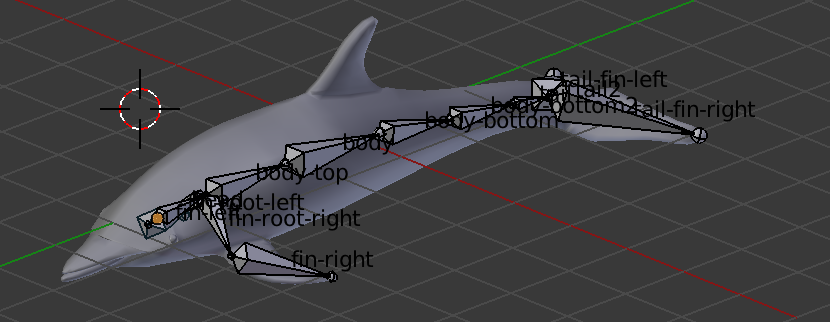
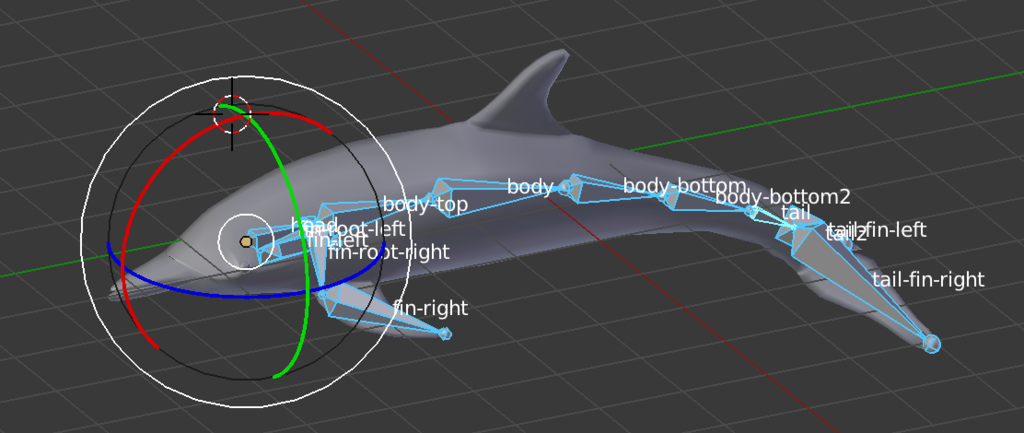
今回、解説で使用するボーンを以下の用に設定しました。
 ※Modelは引き続き、勉強中の参考書で利用しているイルカちゃんです。
※Modelは引き続き、勉強中の参考書で利用しているイルカちゃんです。
ドープシートエディタを表示する。
Animationは、以下の黄色で囲った所でやっていくのですが、

今回細かい設定を行うのにドープシートエディタを用います。
ドープシートエディタとは?
ドープシートエディタは、オブジェクトに挿入されている、以下の要素を編集します。
- キーフレーム
- シェイプキー
- グリースペンシル
- マスク
詳細はこちらのサイト様を参考にしてください。
ドープシートエディタを開く
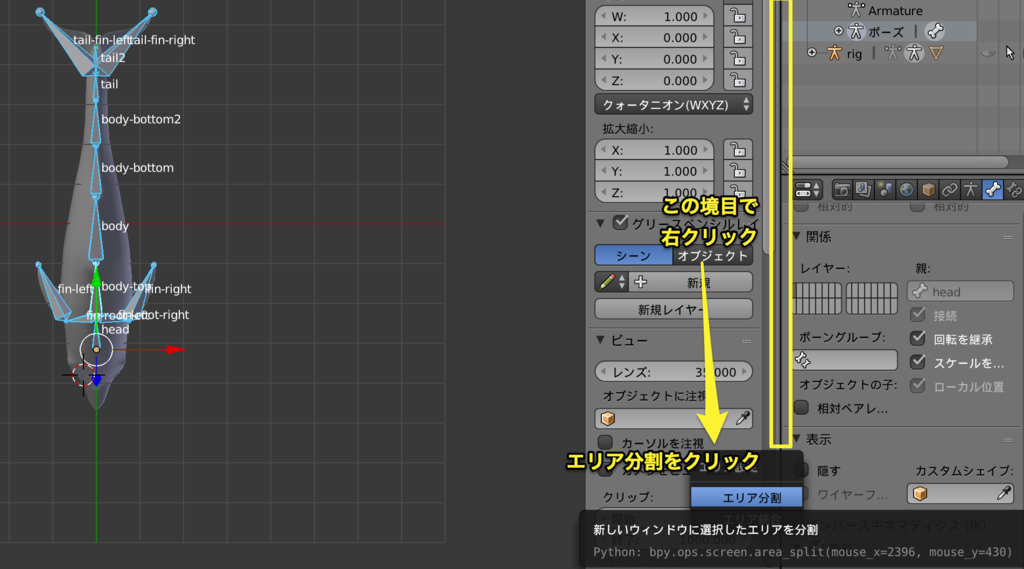
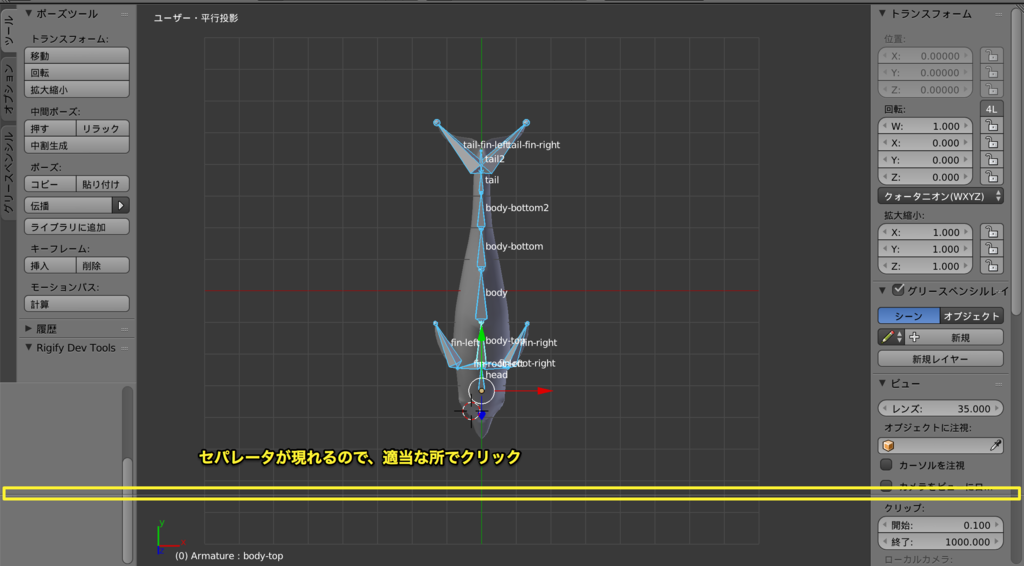
まず、ドープシートエディタを操作する際には、Modelが表示されていたほうが何かと都合が良いので、画面を分割します。


これで画面を分割することが出来ました。

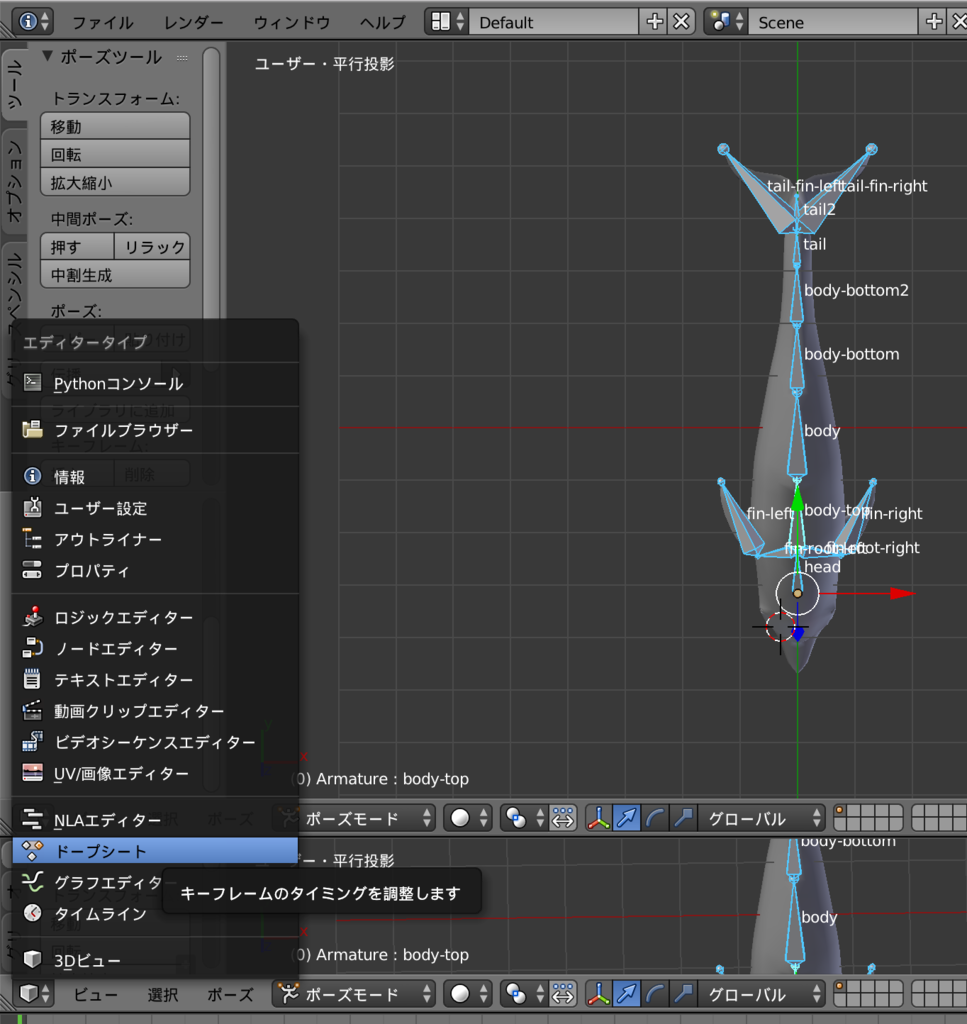
次に、下の画面にドープシートエディタを表示します。

これで、ドープシートエディタを開くことが出来ました。

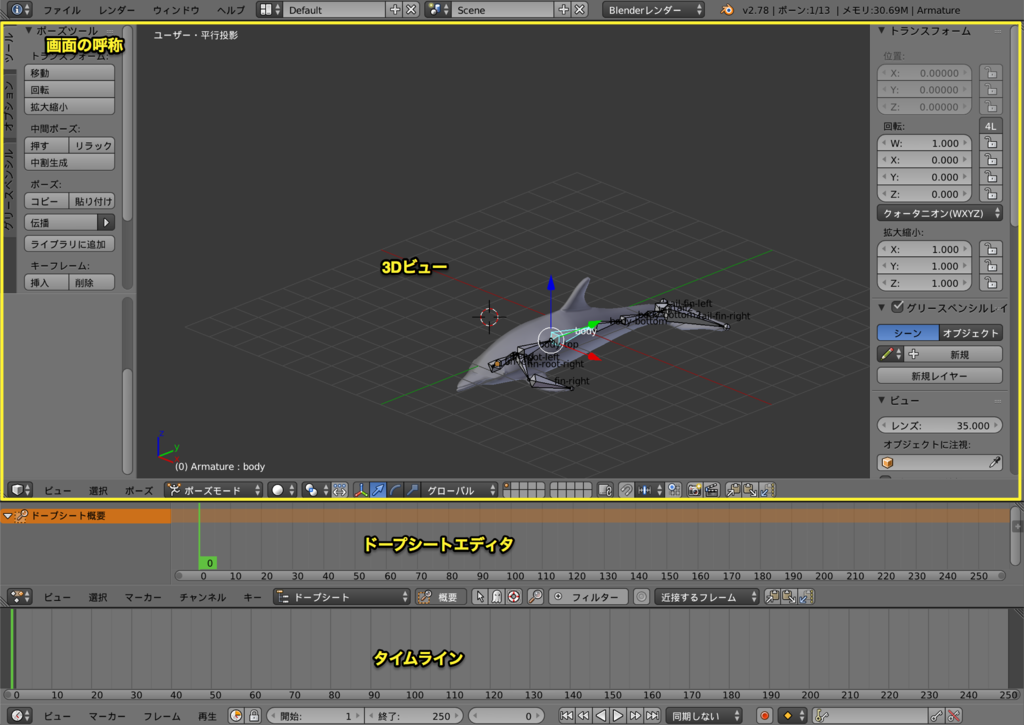
(補足) 以後の画面の呼称について
毎回画面全体のスクショを貼り付けると、Blogの容量がいっぱいになるという大人の事情があるので、
操作する箇所のスクショに絞って載せていきます。
その際に、どこの画面での操作を行っているかは、画面名を説明文に載せています。
それぞれの呼称は以下の通りです。
- 3Dビュー
- ドープシートエディタ
- タイムライン

それでは、解説を続けます。
Animationを作る。
ポーズモードにする。
次に、Animationを作っていきます。 まず、Modelを動かす画面を「ポーズモード」にします。
 ※ポーズモードが選択肢に出てこなかったら、ボーンを選択してから、上記ボタンをクリックすると選択肢に現れます。
※ポーズモードが選択肢に出てこなかったら、ボーンを選択してから、上記ボタンをクリックすると選択肢に現れます。
ドープシートエディタをアクションモードにする
今回作成するAnimationはポーズモードでアクティブにしているオブジェクト(Model)への操作を主で行うため、ドープシートエディタをアクションモードにします。
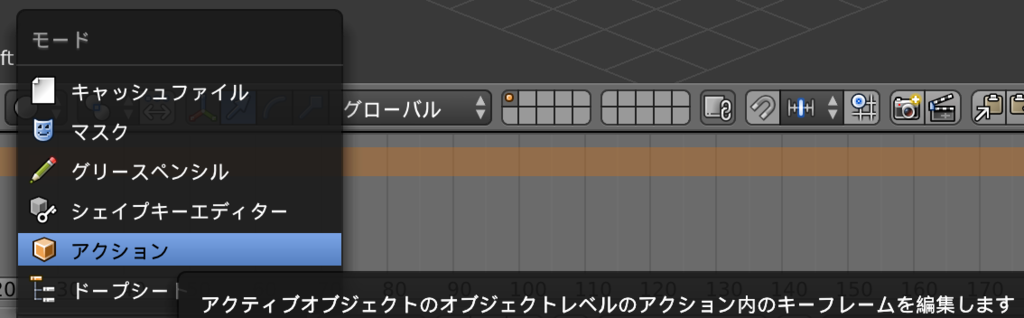
ドープシートエディタで以下のクリックします。
 出てきた選択肢の中から「アクション」を選択します。
出てきた選択肢の中から「アクション」を選択します。

Animationのタイトルを付ける
これから、作成するAnimationにタイトルを付けましょう。
ドープシートエディタの以下をクリックします。
 上記部分が無い場合は、アクションモードになっていないかと思われますので、上述の手順でアクションモードにしてください。
今は、イルカちゃんの待機状態を作ろうと思うので、「waiting」としました。
上記部分が無い場合は、アクションモードになっていないかと思われますので、上述の手順でアクションモードにしてください。
今は、イルカちゃんの待機状態を作ろうと思うので、「waiting」としました。
 ここで名前を作ると直ぐ横のボタンをクリックすると、
ここで名前を作ると直ぐ横のボタンをクリックすると、
 今作成したタイトルが表示されていることが確認できます。(モザイクは他にがちゃがちゃ作っていたものの残骸で、混乱を避けるためにモザイク加工してます)
今作成したタイトルが表示されていることが確認できます。(モザイクは他にがちゃがちゃ作っていたものの残骸で、混乱を避けるためにモザイク加工してます)
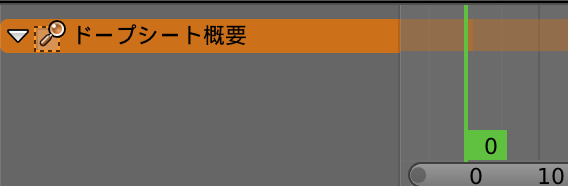
ドープシートエディタのタイムラインを0に移動する
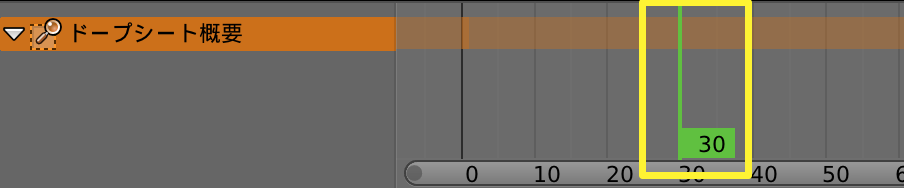
後でもちろん変更できるのですが、最初と言う事で、、 もしドープシートエディタのタイムラインが下図の用にずれていたら、

線を右クリックしながらドラッグするか、指定した場所で右クリックすればタイムラインを移動出来るので、0にしましょう。

最初のキーフレームを挿入する
一番最初のキーフレームを挿入しましょう。 私の場合は、イルカちゃんのこの状態が一番最初のキーフレームとして設定します。

キーフレームとして突っ込む際は、全てのボーンを選択してキーフレームを挿入します。

 ここでは、「位置/回転/拡張」を選択します。
※ここで全てのボーンを選択としていますが、動かすものが全体ではない場合等は、一部でも構いません。
ここでは、「位置/回転/拡張」を選択します。
※ここで全てのボーンを選択としていますが、動かすものが全体ではない場合等は、一部でも構いません。
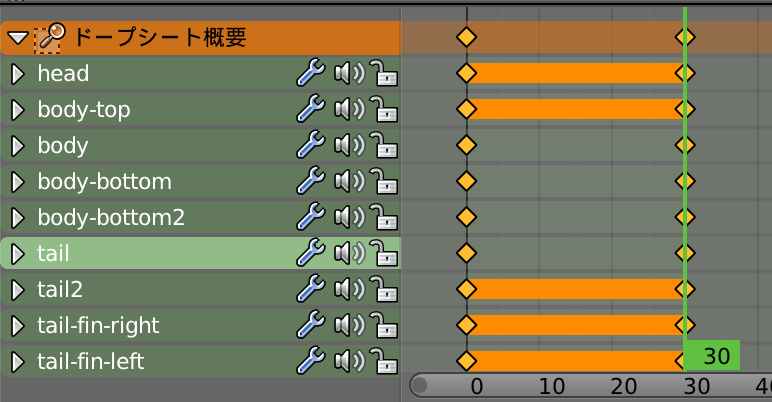
キーフレームを追加したら、ドープシートエディタが以下のようになります。

適当なフレームにタイムラインを動かす
次のモーションを設定するのに適した箇所にタイムラインを動かしておきましょう。 タイムラインの動かし方は上述していますので、省略します。 私の場合は、30フレームに合わせました。
次の動作を作る
またボーンを弄って、動作を造ります。 イルカちゃんを泳いでいるようなAnimationを造りたいので、尻尾が下に下がった動作としています。

ここでも、先程と同じように、
- 全てのボーンを選択して
- 「I」キーから「キーフレーム挿入メニュー」を表示して
- 「位置/回転/拡張」を選択します
この状態で、ドープシートエディタは以下のようになりました。

ここでタイムラインを0から、30までに動かしてみましょう。 一番最初の動作から、次に作成した動作までを滑らかに動くAnimationが設定されているはずです。
Animationを完成させる
(※細かいドープシートエディタの操作は省きます)
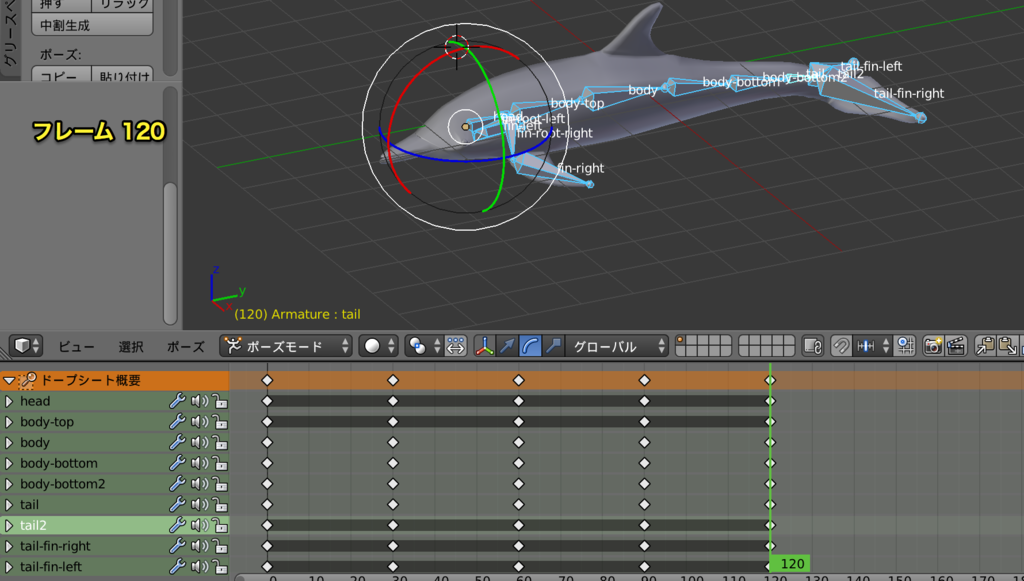
その後、イルカちゃんが泳いでいるようなAnimationを作った結果が以下です。





別のAnimationも作る
今は泳いでいるだけですが、他のAnimationも作りたくなった場合のやり方です。
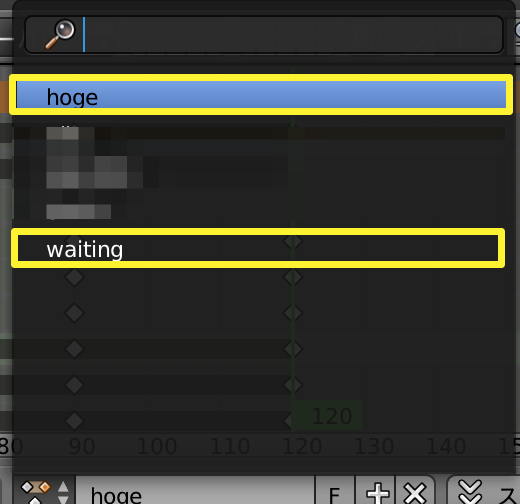
ドープシートエディタで以下のボタンを押します。

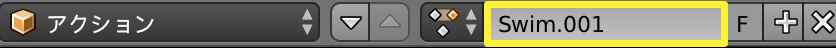
「○○○.001」とコピーが作られたので、先ほどと同じようにここを選択して別名にします。

良い名前が思いつかなかったので「hoge」としました。 こうすると、以下のようになったと思います。

ただ、この状態だと、前のキーフレームが残ってしまっています。 その場合は、全て選択(「A」キー)して「X」キーで「キーフレーム削除」で削除します。 削除しても、上記画面から前のAnimationを選択すれば、保存した状態となります。
ここでBlender上のAnimation設定は完了です。
Unity用にExportする
次にUnityで扱えるようにExportします。
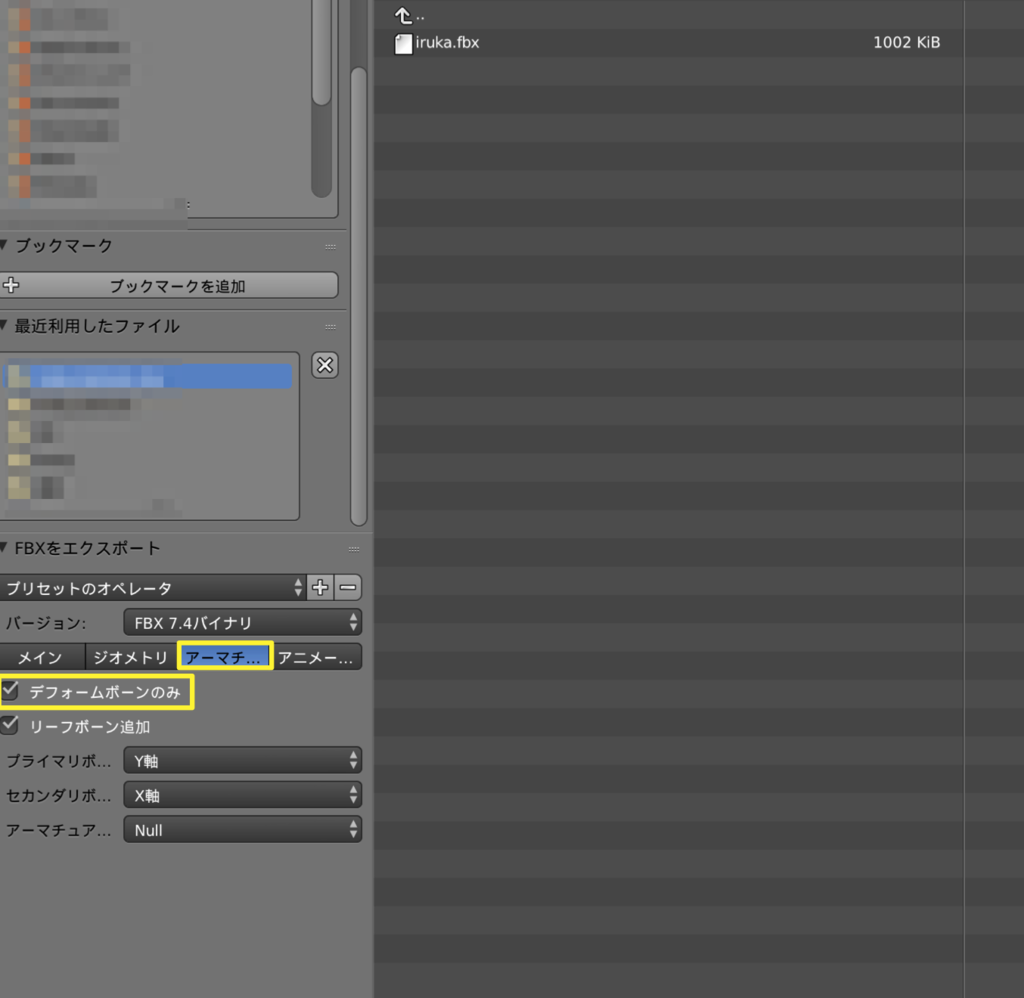
ファイル > エクスポート > FBX (.fbx)を選択します。

左側のメニューで、スクショの様に選択します。


ここまでやったら、FBXをエクスポートでエクスポートしましょう!
Unity上での操作
読み込む
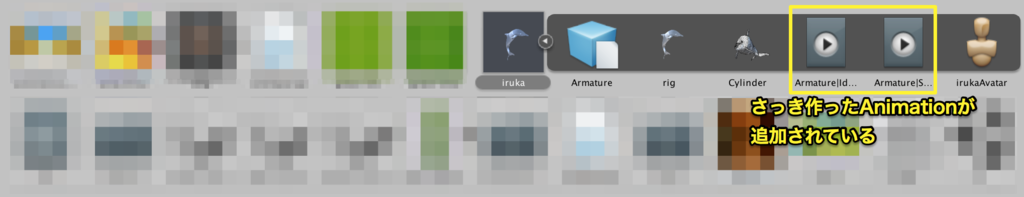
作成したAnimationを操作させたい、Unityのプロジェクトを開いて、プロジェクトウィンドウにFinderからドラッグ&ドロップで追加します。

初期設定
(※ここでの操作は、がちゃがちゃいじっている際にやったことなので、本当に必要か?と言うと疑問符です…申し訳。。。
プロジェクトウィンドウで今取り込んだModelをクリックします。 InspectorのRigを以下の様に選択します。
 Animation TypeをGeneric (人の形のRigを使った場合は、ここでHumanoidを選択することになると思います)
Root nodeを「Armature」
Animation TypeをGeneric (人の形のRigを使った場合は、ここでHumanoidを選択することになると思います)
Root nodeを「Armature」
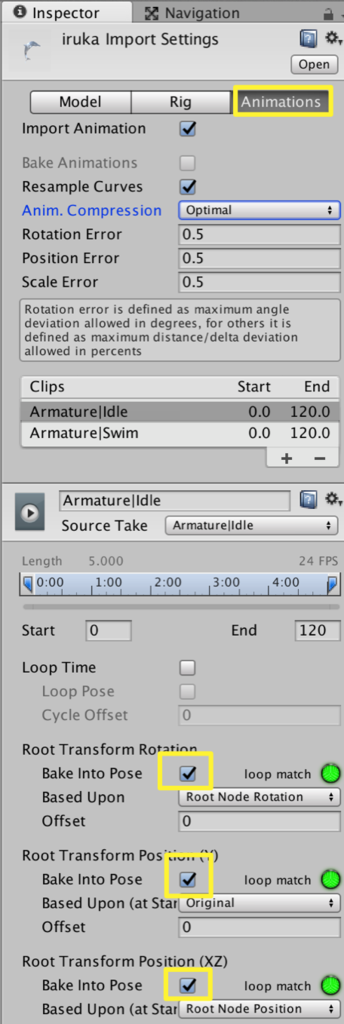
次にAnimationタブをクリックして、以下のように設定します。

ModelをScene上に追加し、Animatiorを追加する
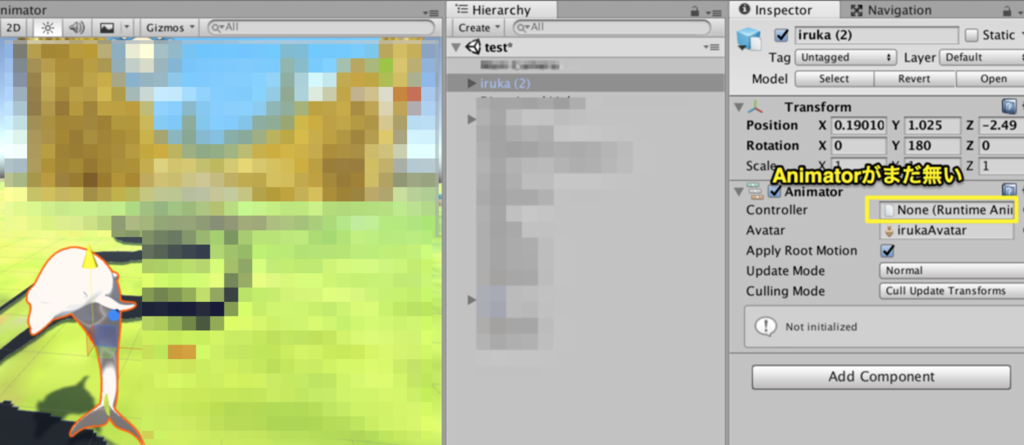
早速Scene上にイルカちゃんを投入しましょう。

まだ、ここではAnimatorを設定していない為、Animationしてくれません。 なので、Animatorを追加します。

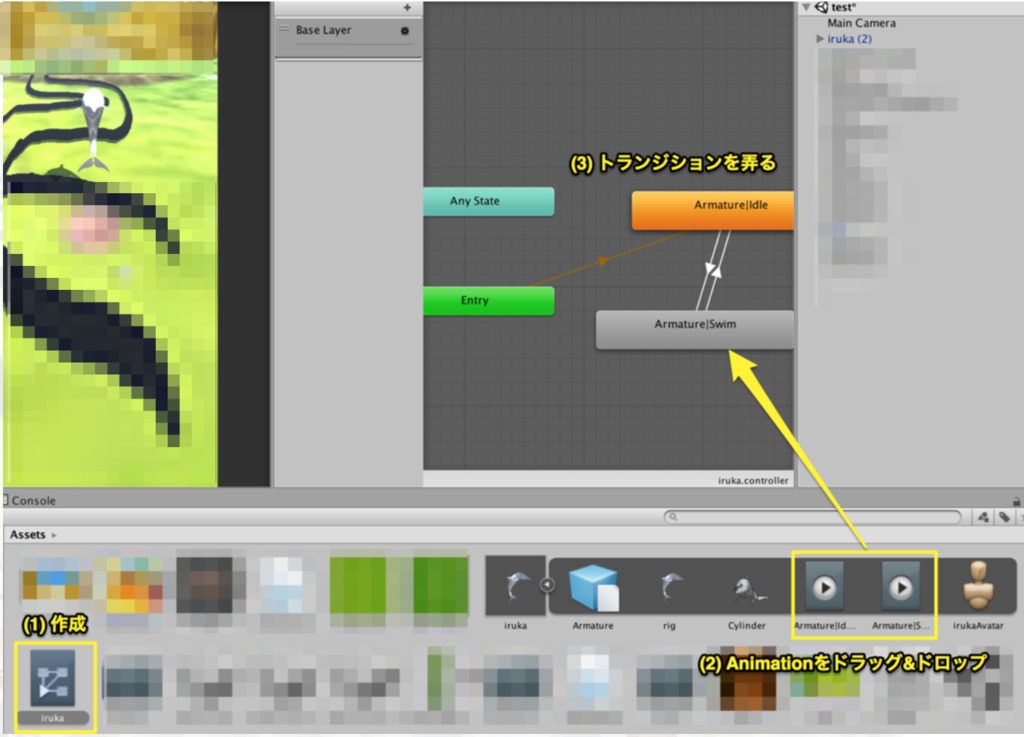
再生する
これで準備は整いました! 早速再生して、Animationするか確認してみましょう!
これで一連の流れは完成となります。 それでは良いUnity & Blenderライフを!