購入してから数年寝かし続けてきたPlayMakerをいい加減勉強しようと着手中で、本記事はその備忘録です。 私がPlayMakerを利用するに辺り、一番知りたかった、Ecosystem, uGUIとの連携を主に記載しています。
また、PlayMakerは以下から購入できますので、是非お使いください!
基本機能
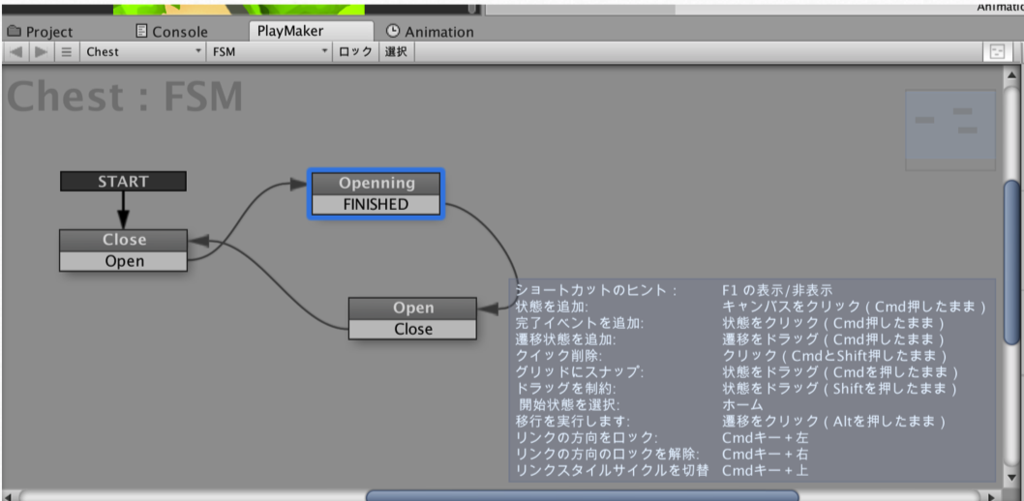
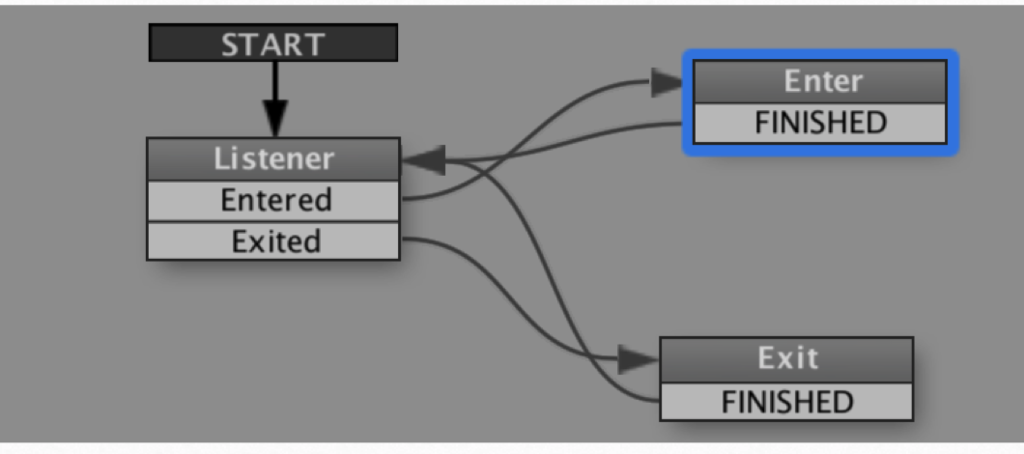
状態遷移
 ここで右クリックで新規に状態を追加。
ここで右クリックで新規に状態を追加。
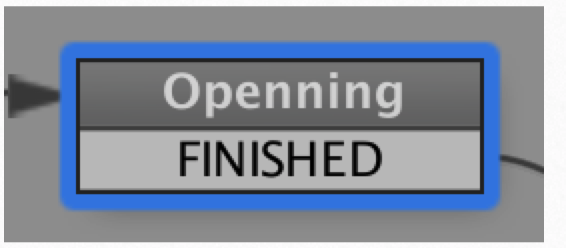
Event
 ここでイベントフラグを付与して、冒頭の状態遷移に利用出来る
ここでイベントフラグを付与して、冒頭の状態遷移に利用出来る

このFNISHEDは該当状態遷移の処理が終わる時に次の状態に遷移出来る。
Ecosystem
デフォルトのPlayMakerだとuGUI等を殆どいじることが出来ません(uGUI以前に作成されたAssetと言うのもあるので)。 そのような時様にアドオンを導入するための便利なパッケージ管理システムがEcosystemとなります。
公式のダウンロードページから、「EcosystemBrowser Package」をダウンロードしてきて、Packageをimportします。 すると、

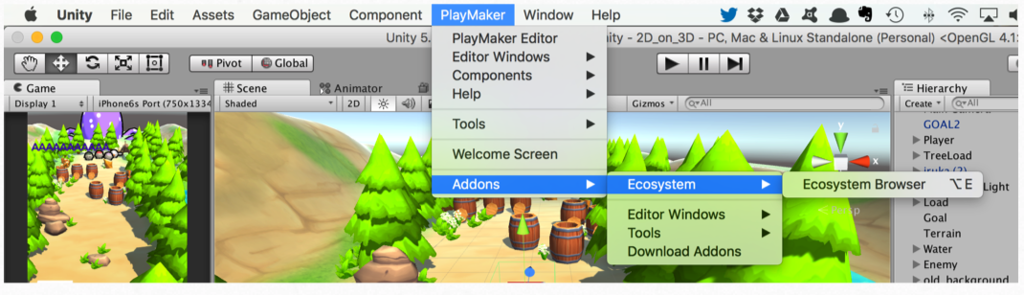
PlayMaker > Addons > Ecosystem > Ecosystem Browserが導入されます。 起動すると、

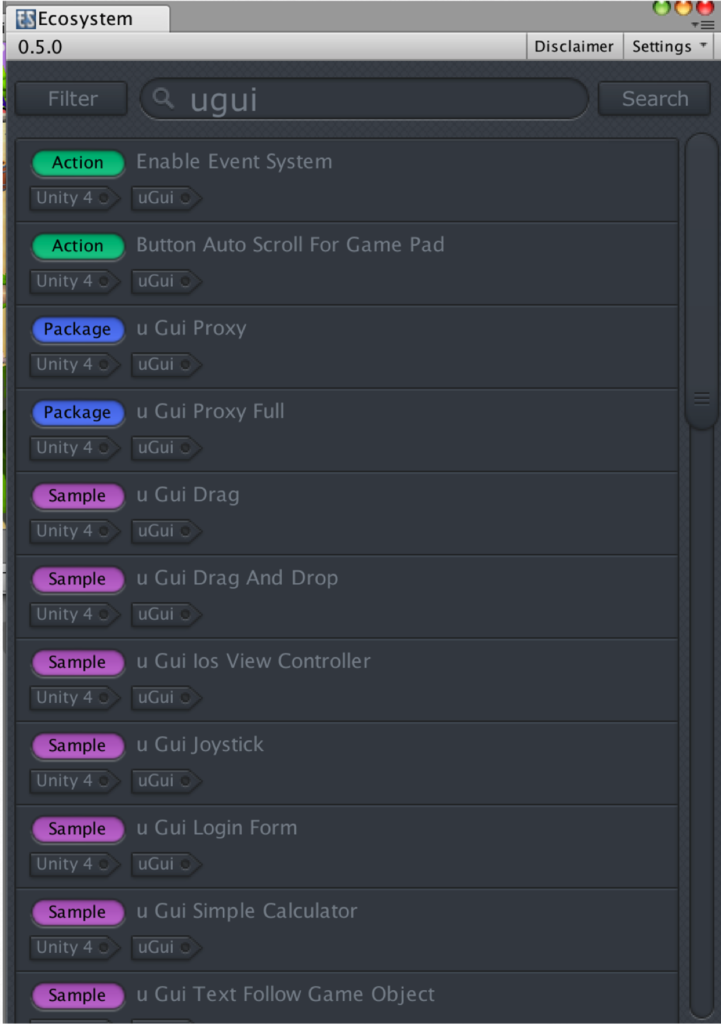
こんな感じで、packageを検索してinstall, deleteが出来るようになります。
uGUI
uGUI向けパッケージの導入
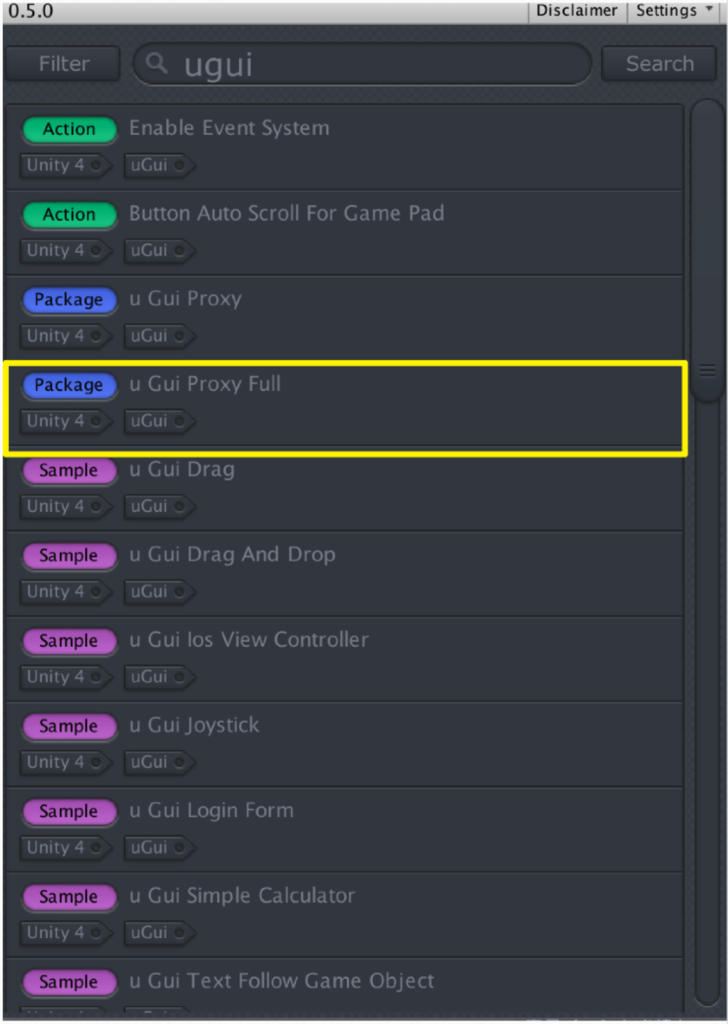
上述の通りPlaymakerのuGUIは貧弱です、なので、Ecosystemを用いてuGUI向けの追加パッケージを導入します。

uGUIを直接いじるばあいは、uGui Proxyで十分なのですが、他のGameObjectからuGUIを操作したい場合は、Fullを入れておいて間違いが無いでしょう(必要な機能だけ入れようとしたのですが、依存関係の問題かエラーになってしまったのでFullで導入しました。
別のGameObjectから、uGUIを操作する。
https://www.youtube.com/watch?v=BYwkd80T5Zk こちらで紹介されているText操作をuGUI向けで実施します。 (uGUI以外の設定はyoutubeを見ながら設定してください)
ではEnter Stateになった際にuGUIを操作します。
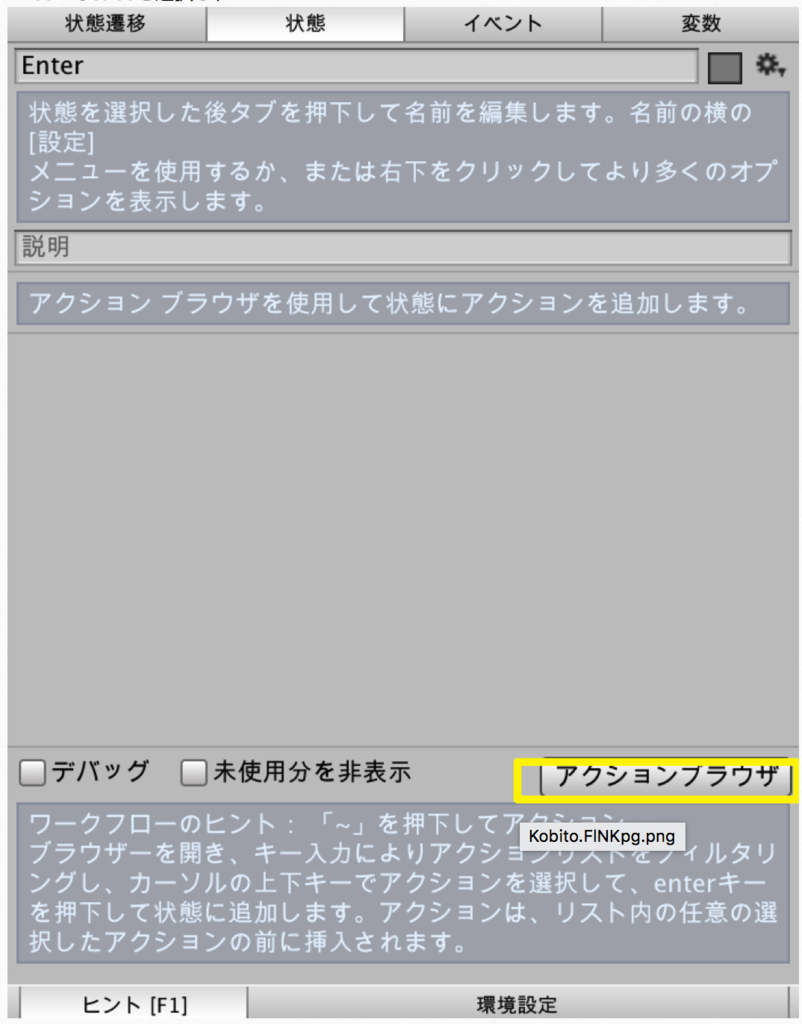
 Enter Stateを選択し、
Enter Stateを選択し、
 アクションブラウザを押して
アクションブラウザを押して
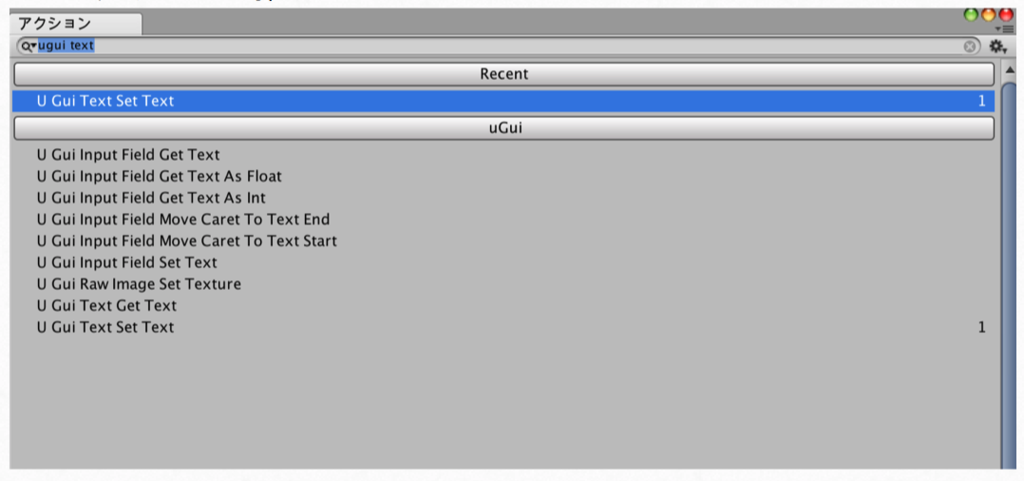
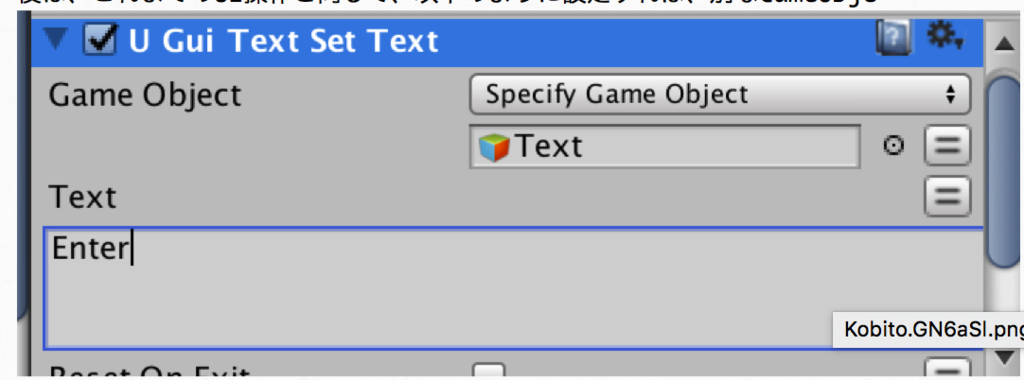
 uGui Text Set Textを選択します。
後は、これまでのUI操作と同じで、以下のように設定すれば、別なGameObjectからuGUIを操作出来るようになります。
uGui Text Set Textを選択します。
後は、これまでのUI操作と同じで、以下のように設定すれば、別なGameObjectからuGUIを操作出来るようになります。

最後に
今回は時間切れの為、ここまでで…。 また使っている内に、有用な事に気づいたら載せていこうと思います。 PlayMakerは使いこなせれば、ノンプログラミングである程度の事ができるので、非常に強力なアセットです。 私含め、是非使いこなしていきたいですね。
今回ご紹介したPlayMakerは、以下から購入できるので、まだお持ちでない方は是非ダウンロードしてください!