この記事はUnity アセット真夏のアドベントカレンダー 2017 : ATND 17日目の記事です。
はじめに
つらつらとArbor2の事例紹介の記事を書いていたら、Arbor2の作者のケットシーウェア @caitsithwareさんに、アドカレの紹介を戴いたので、勢いで参加です(∩´∀`)∩
おお! #Arbor2 の事例紹介記事!
— caitsithware(ケットシーウェア) (@caitsithware) 2017年8月14日
(せっかくだからアセット真夏のアドカレにも参加してもいいんですよ?https://t.co/NUwlzfL5x7 https://t.co/ATMaGcHKzU
さて、本題です。
Arbor2
Arbor2を導入する事で、FSMベースのヴィジュアルスクリプティングを実現することが出来ます。(↓な感じ

プログラムベースじゃなくて、上記みたいに状態遷移図をポチポチしていくだけである程度のゲームが作れてしまうと言う夢のような機能ですね。
(勝手ながら私が思うに)Arbor2の競合として、PlayMakerが挙げられると思うのですが、PlayMakerと比べて私が特に秀でていると思うのは以下の通りです
- 拡張性の高さ(拡張難易度が低い)
- サポートが日本語
- シンプルで迷うことが殆ど無い
拡張性が高いため、簡単に機能追加していけます。
例えば↓みたいに機能をエンジニアが用意し、プランナーやデザイナーがゲームを構築すると言う形で分業もし易いです。

この記事の構成
- まず最初に導入部分として、簡単な機能を作る所まで
- 拡張性が高い所の紹介
- 実際開発している最中の機能事例の紹介
上記で行こうと思います。
後、2Dベースで紹介していますが、勿論3Dでも使えますよ!
説明を文字に起こすとかなりごちゃごちゃしてますが、実際にやってみるとビックリするほど簡単ですよ!
無料試用版もあるので、是非使ってみてください。
導入
より詳しい説明はArbor2公式のチュートリアルを参照いただく事として、ここでは最初の足がかりを紹介します。
ここでは、以下のgifの用に、画面クリックで吹き出しが切り替わる単純な動作を作る所まで紹介します。 (さり気なく宣伝ですが、キャラクタは活動中のProject.Unknownのマスコットキャラの「う〜のん」を使ってます。

上記の構成は以下の4つのSpriteで構成されています。
- 「背景」Sprite
- 「う〜のん」Sprite
- 「・・・」Sprite
- 「?」Sprite
でわでわ、早速作っていきます。
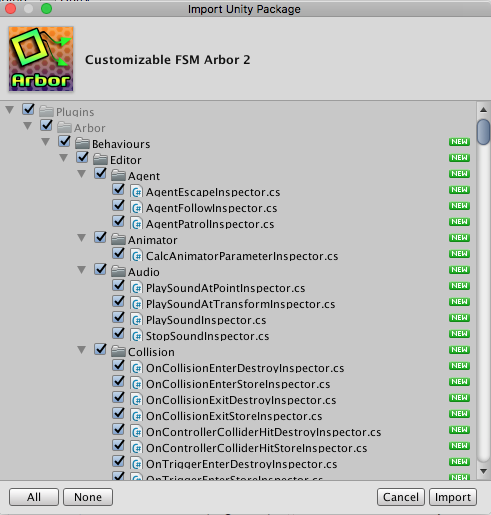
AssetStoreからimport
特に何も考えず全部Projectに突っ込みます。

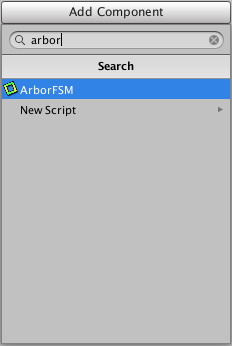
CommponentからArborFSMでアタッチ
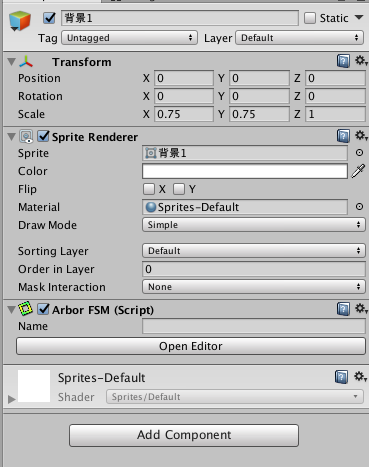
ArborをアタッチしたいGameObjectのInspectorから以下の用にArborFSMをアタッチ。

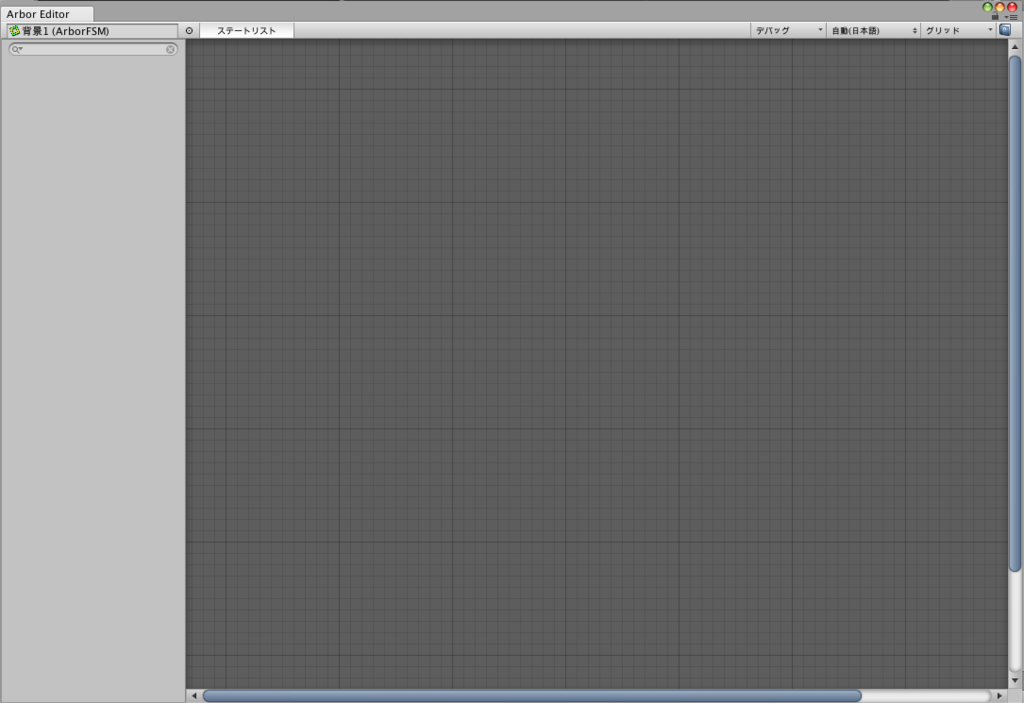
次に、下の画像のOpen Editorをクリックします。

専用のEditorが表示されます。ここにステートを設定していきます。

「マウスクリックで次のステートへ」機能を作成
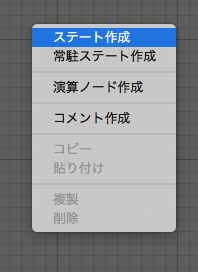
右クリックすると下の画像のようになるので、「ステートを作成」をクリックします。

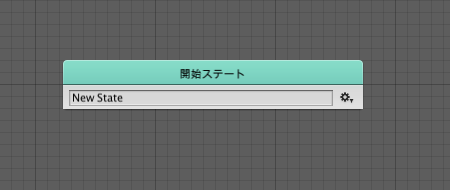
これで空っぽのステートが作成されます。

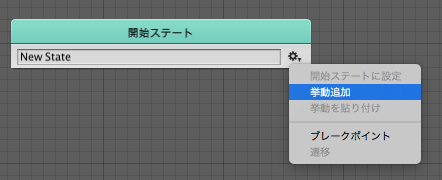
「New State」と書いてある右側の歯車をクリックして「挙動を追加」をクリックします。

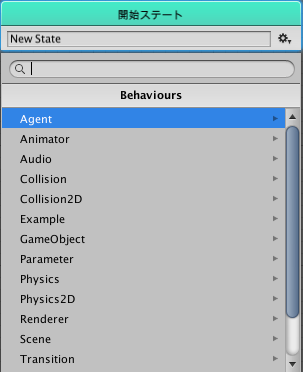
すると初期に用意された機能一覧が表示されます。

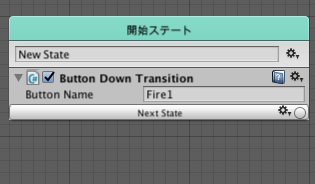
Behaviorから「Transition > Input > ButtonDownTransition」を選択。
Transitionは、次のステートに遷移させる事を指しています。今回選択した、ButtonDownTransitionは、マウス等がクリックされれば次のステートに遷移します。
現段階で、Arbor Editorが以下の用になっていると思うので、

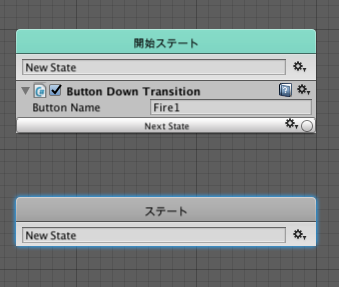
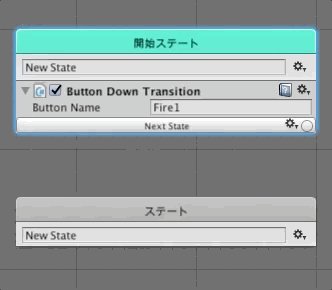
遷移させたいステートを造ります。先ほどと同じ要領で右クリック -> 「ステートを作成」をクリック。

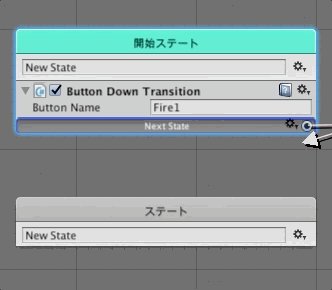
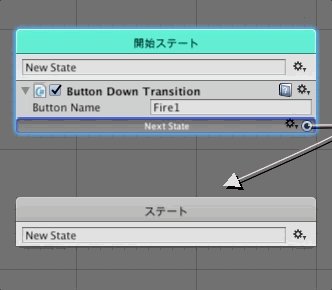
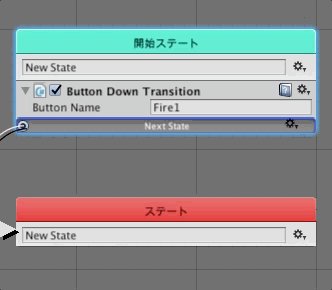
後は、「開始ステート」のButton Down Transitionの遷移先に、追加で作ったステートを選択します。

(キャプったら荒ぶった感じになってしまった(;・∀・)
Sprite変更
ここで、吹き出しを切り替える設定を埋め込みます。
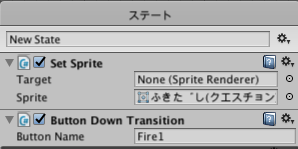
追加で作ったステートで、挙動の追加 -> 「Renderer > SetSprite」を選択。
Targetと、Spriteに入力する所があるので、今回はSprite部分に切り替えたいSpriteをセットします。
また、次にクリックされた際に、別ステートに選択させたいので、先程と同様に、ButtonDownTransitionを追加します。

仕上げ
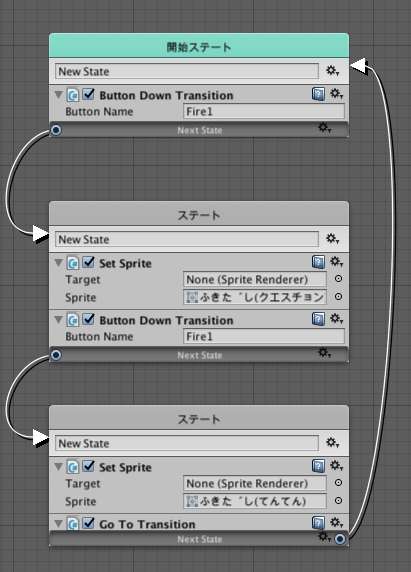
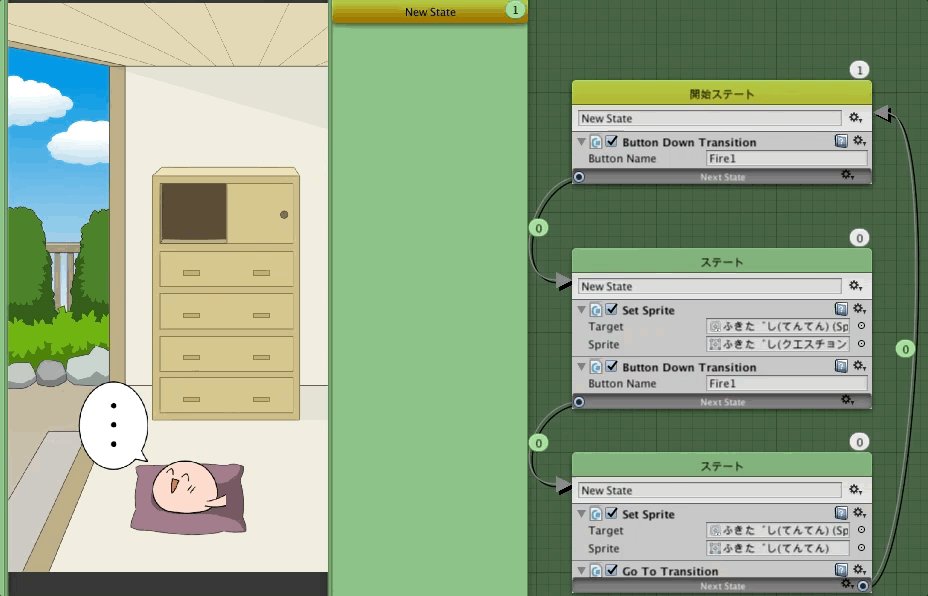
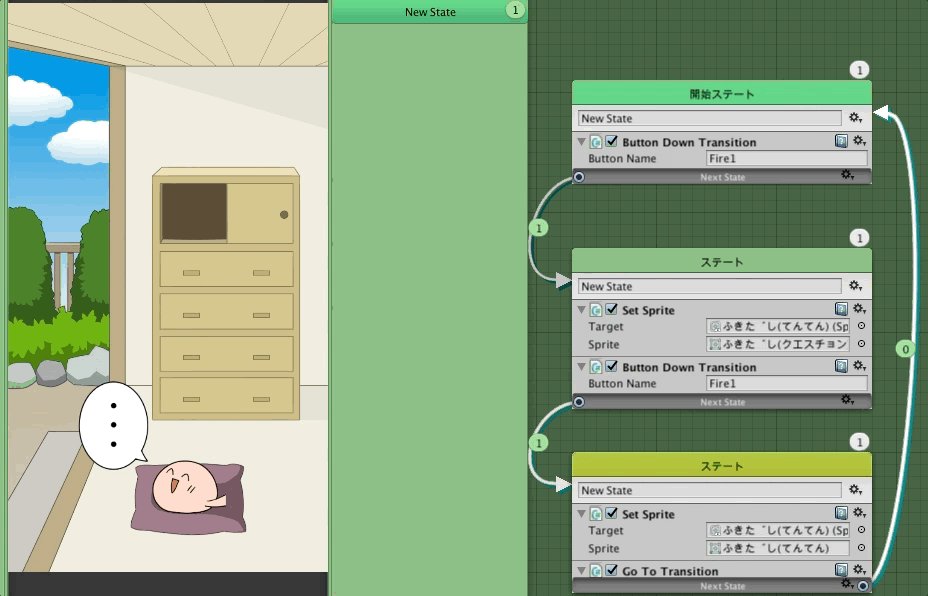
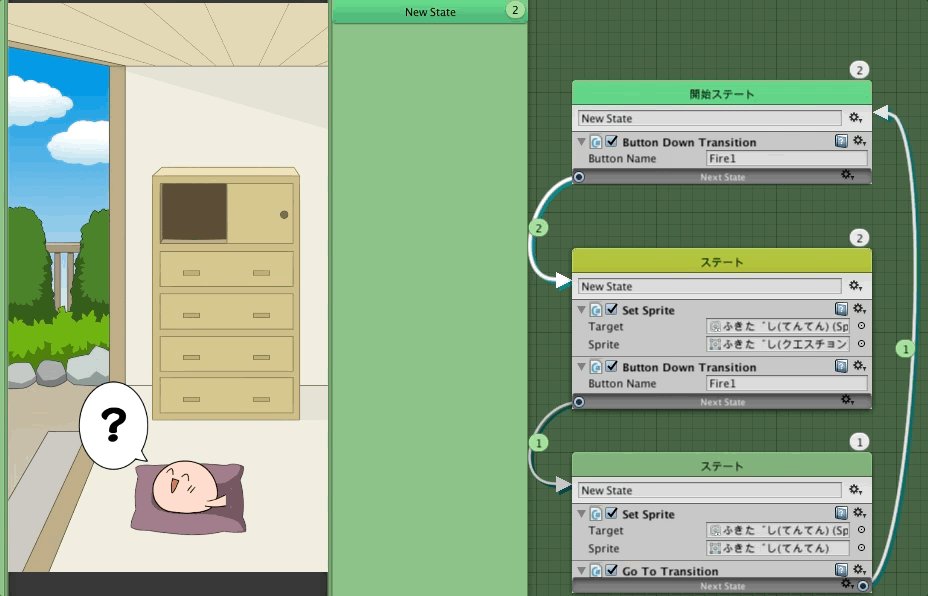
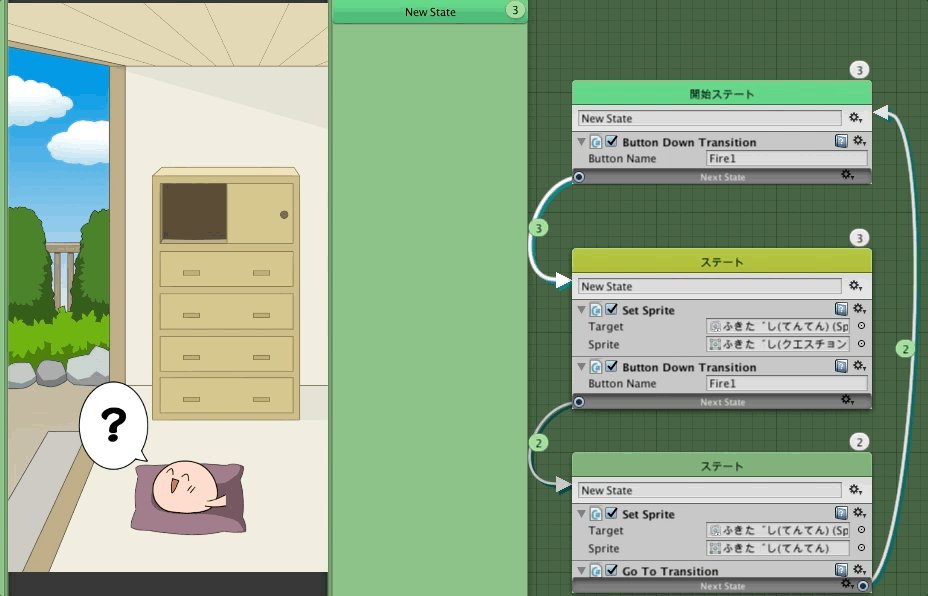
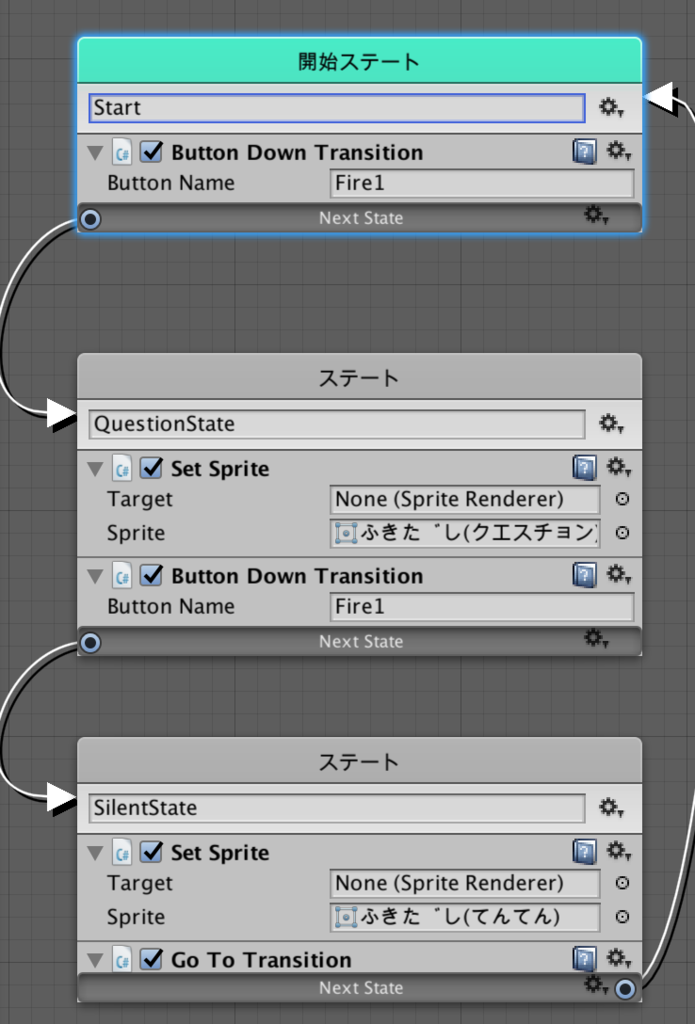
吹き出しを元に戻すステートを追加し、全てのステートをつなぎ合わせると以下のようになります。

動作確認

見て頂ければ分かるのですが、現在どのステートに居るのか、そのステートは何回目遷移してきたのかが視覚化されており、デバッグ機能としても非常に優秀です。
拡張性
お次は、拡張性の所を少しご紹介します。
Arbor2は、最初から用意されている機能を修正する事も出来ますし、自分で挙動をホイホイと追加することもできます。
既存の機能の修正
ArborのライセンスはEULAとなるかと思うので、デフォルトにあるコードを載せておりません。一部コードの抜粋で紹介を行いますが、問題がある場合は削除するのでご連絡ください。
導入部分でも登場した、ButtonDownTransitionに、ボタンが押された際に現在どのステートなのかをLogに出力するように改修を加えてみましょう。
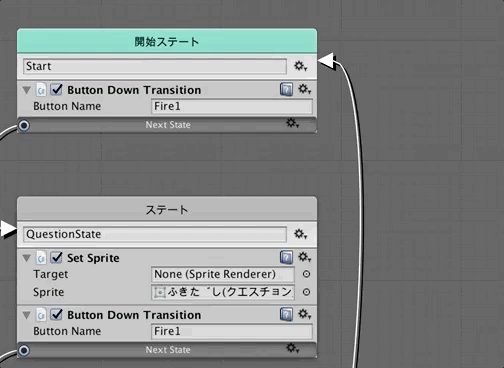
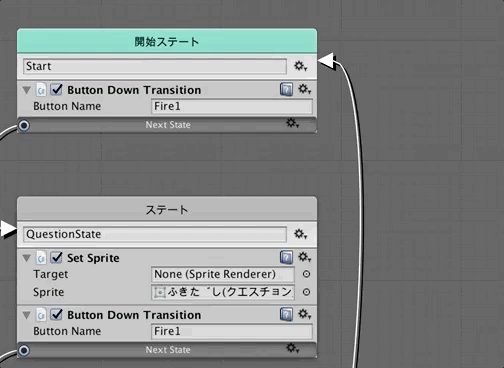
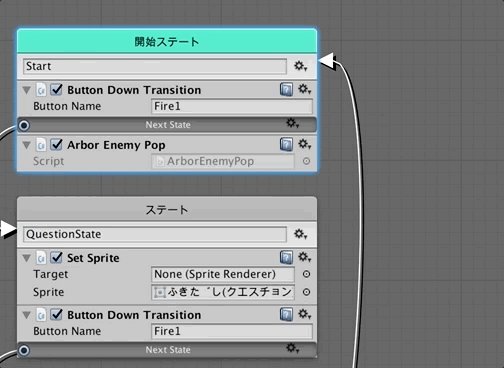
まず、先程の例だと、全て「New State」になっているので、Logが分からないことになるので、以下のキャプチャのようにステート名を変更します。

(それぞれ「Start」「QuestionState」「SilentState」で名前を設定)
次に、実際にコードをいじっていきます。
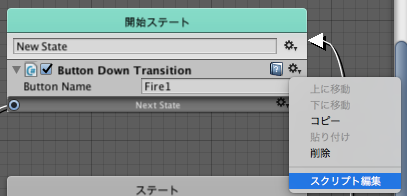
↓の用に「スクリプト編集」をクリックすると該当するコードを直接編集できるようになります。

Updateメソッド内のInput.GetButtonDownのif文の中に以下のコードを埋め込む。
Debug.Log("Current State : " + state.name);
「state.name」で現在のステート名を取得できます。stateについての詳細はArbor 3: FSM & BT Graph Editor: State Class Referenceを御覧ください。
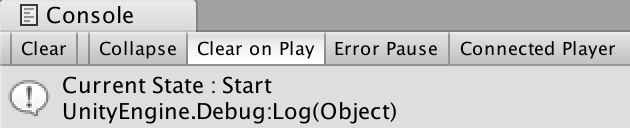
これを実行すると、ログはこんな感じで出力されます。

新規に挙動を追加
次に自分の好きなようにArbor2に機能(挙動)を追加します。
ここで作るものは、SpriteRendererの色を変更する機能を追加してみます。
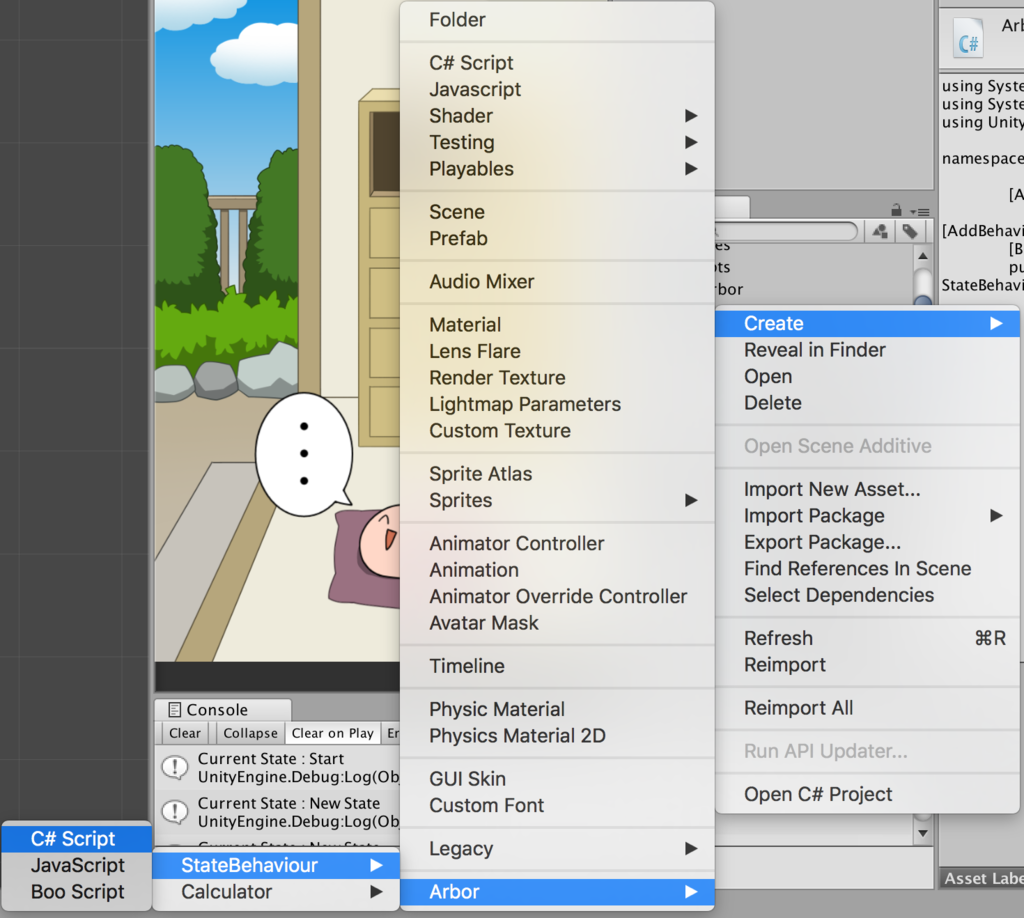
Project Windowで、右クリック -> Create -> Arbor -> StateBehaviour -> 言語を選択
ファイル名は「ArborChangeSpriteColor.cs」としました。

コードの中身は以下な感じです。
(Arborに関する所にコメントを入れてます。
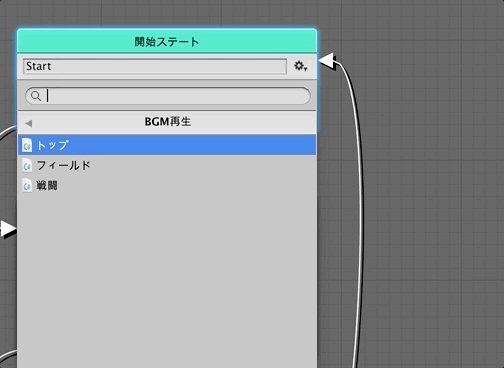
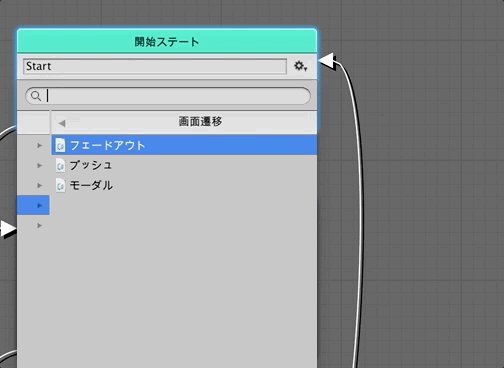
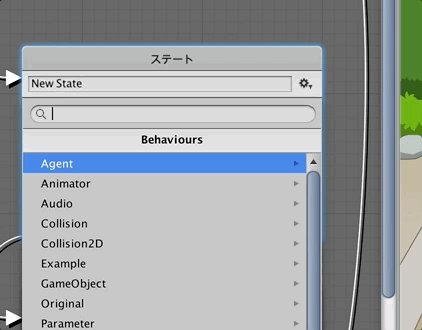
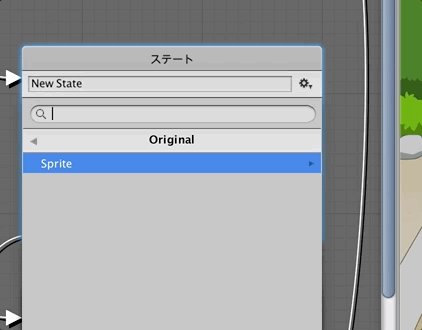
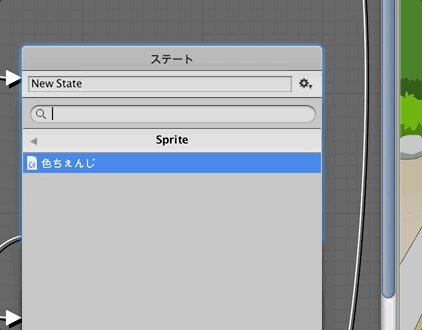
上記で保存すると、ArborFSMの挙動追加で↓みたいに今回追加した機能を追加出来ます。

でわ、早速これを導入部分で作ったものに組み込んでみます。
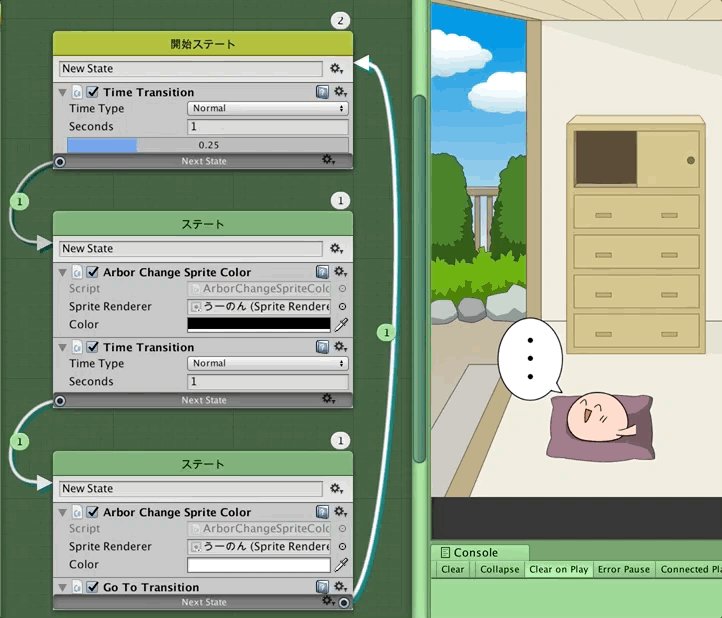
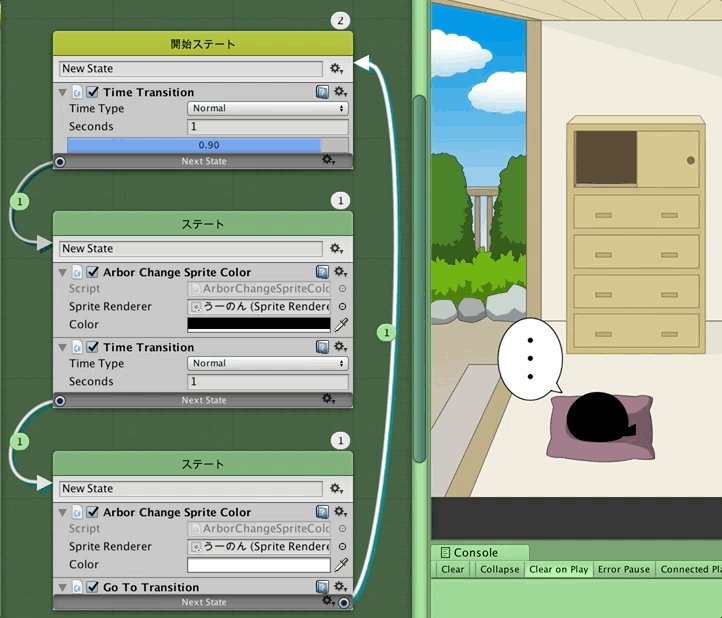
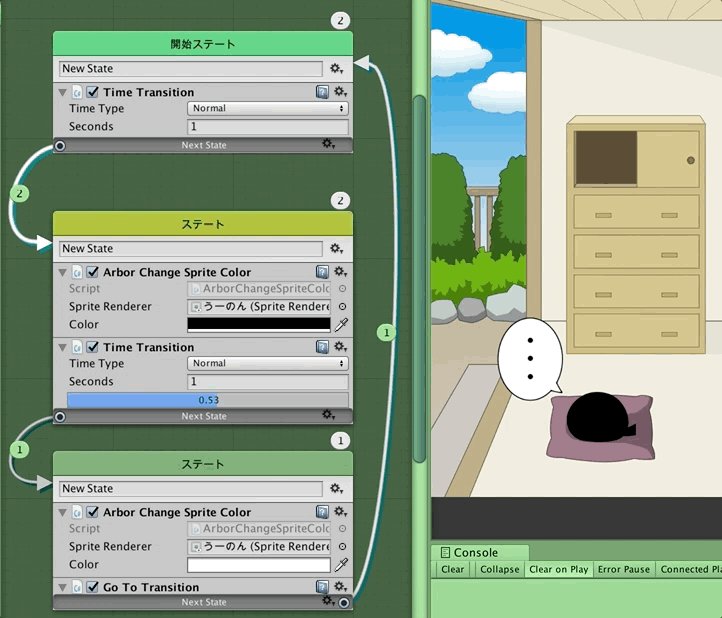
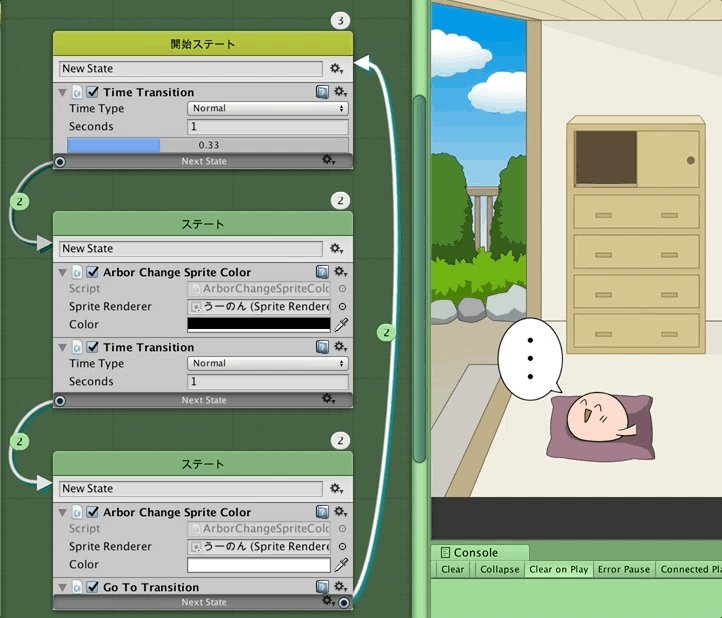
1秒に1度う〜のんの色が変わるようにします。
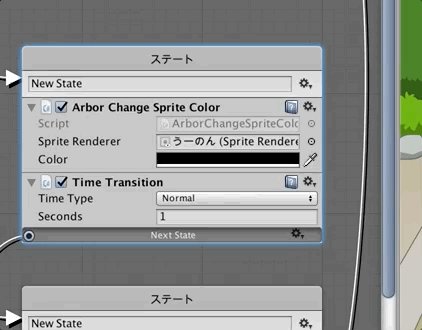
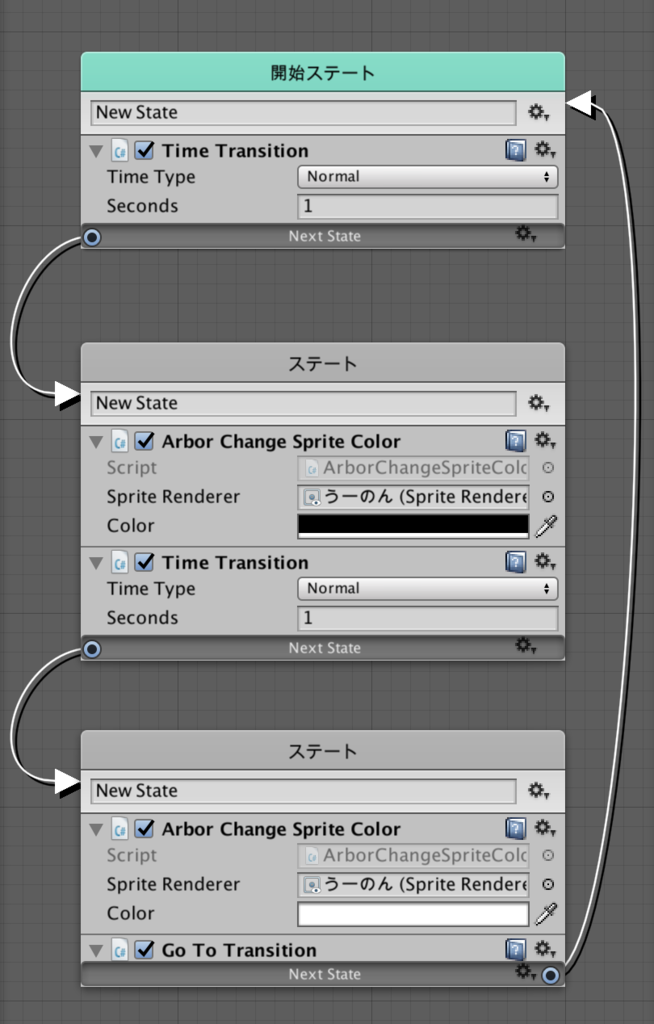
う〜のんにArborFSMをアタッチして、こんな感じでFSMを編集します。

- TimeTransitionは指定した秒数が経過したら次のステートに遷移させる機能です。
- Arbor Change Sprite Colorに変更したいSpriteRendererを登録し、色もセットします
実行してみます。

(う〜のんがこわい…
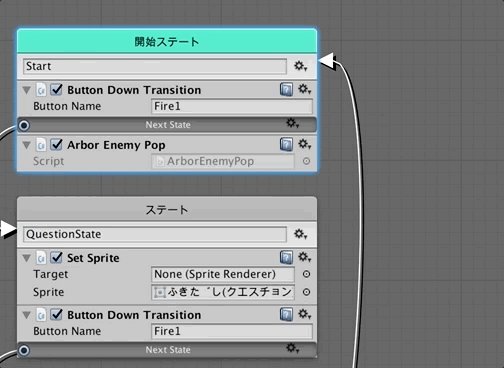
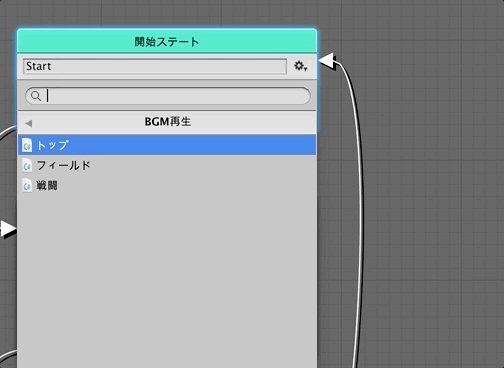
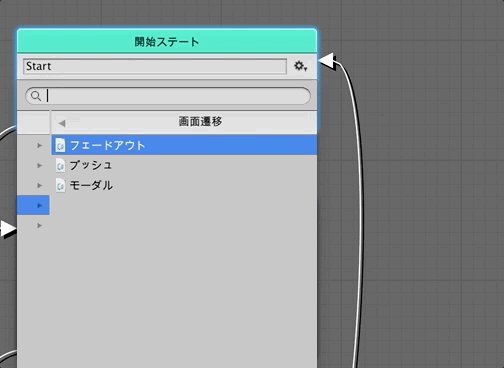
こんな感じで、機能を自分で埋め込んでいくと、最終的に以下のように、開発しているゲーム独自に特化した機能を揃えることができ、
コアに作り込まないと行けない所は、ゴリゴリコードを書いて、
レベルデザイン等は、Arbor上で行うと言った作業の割り振りが出来そうです。

(懺悔すると、上記はgif用にメニューを用意しただけで、中身は空っぽの機能だらけです
他の機能実例
以下に、これまでに記載したより具体的なArbor2の実例を記してますので、もし興味があればmm
project-unknown.hatenablog.com
project-unknown.hatenablog.com
まとめ
紹介のはずがダラダラと色々詰め込んでしまいました(;・∀・)
総括すると、デフォルトで用意されている機能だけでもだいぶ効率的に開発出来ますし、
かゆい所に手が届かなかったら自分でサクッと機能追加出来る意味で、おすすめなAssetですよ(∩´∀`)∩
Unity アセット真夏のアドベントカレンダー 2017 : ATND次の担当は、baba_sさんで「Hierarchy を拡張する多機能アセット「PRO Hierarchy + Memory Monitoring + Navigator for Selecting」紹介」ですね!個人的に勢いで買ったは良いけど使わずにいるAssetなので凄い楽しみです。