はじめに
またまたKeyHolderの作業中メモです。

お題の通り、Firebaseに諸々集約させようとしており、その際の作業ログです。
前提
KeyHolderでは、以下を利用しております。
- 広告
- ユーザ解析(ボタンがタップしやすいかの効果測定等)
AdMobとGoogleAnalyticsはGoogle製で、FirebaseもGoogleが買収してGoogleさんの持ち物ですが、 これまでの名残もあり、Firebaseと上記上げたものは別管理っぽくなっています。
折角、Appに特化した管理が出来るFirebaseが登場したので、これを機に移行してしまおうと思います。
クラッシュレポートもこの際にFirebaseにと考えたのですが、現在KeyHolderはFabricを利用しており、将来的にFirebaseのCrash ReportingはFabricに移行する(Firebaseのコンソールでも、Fabricの利用を勧めています)ので、このタイミングでは移行させません。
FirebaseでFabricをいじれるようになったタイミングで移行させます。
Firebaseとは?
詳細な説明は仕切れないので、ここの説明は他サイト様に委ねます。
project-unknown.hatenablog.com (以前纏めた、主に料金についてヒアリングした結果も貼っておきます)
では、これから作業を開始します。
Firebaseから設定ファイルをProjectに突っ込む
FirebaseのコンソールからProjectを選択し、Overview -> プロジェクトの設定を選択します。

アプリを追加で、ご自身のアプリを追加します。
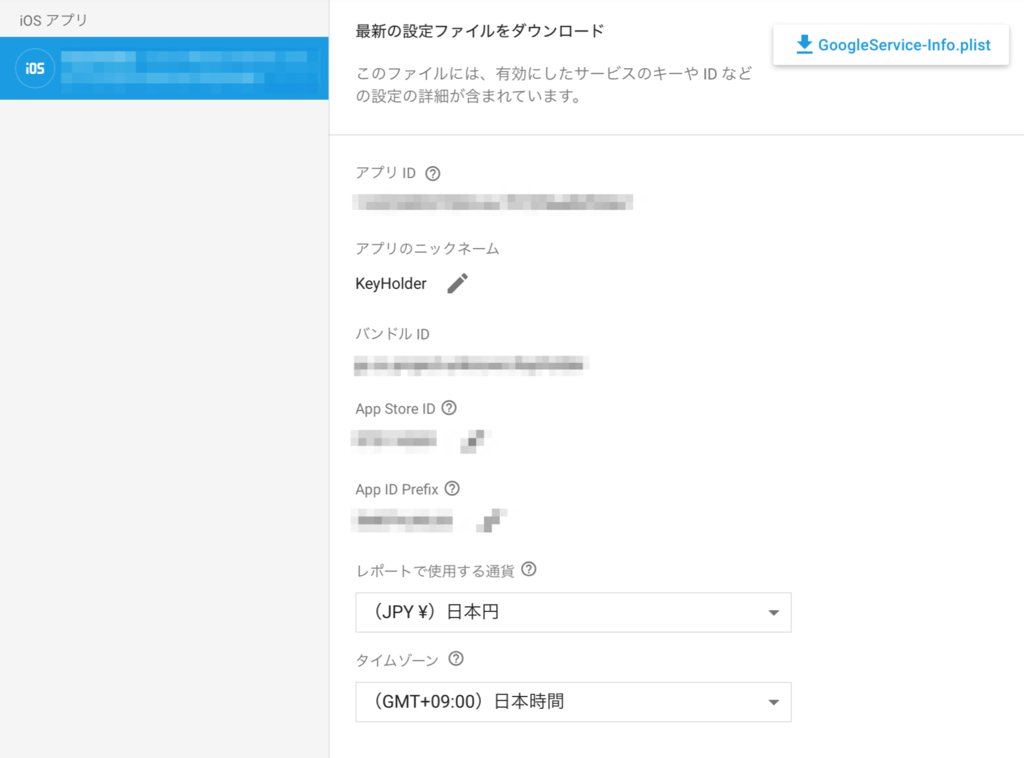
また、ダイアログで、GoogleServive-info.plistをDLするようにと出るのですが、念のため以下の設定を加えてからDLしたほうが良いです。

- アプリID
- Firebaseが勝手に振る識別子です。特に弄る必要はありません。
- アプリのニックネーム
- ストアに並べる名前と同じで良いです
- バンドルID
- Apple Developer Program - Apple Developerで設定するBundle IDの事です。説明は省略
- App Store ID
- App Storeに並べる時にIDですね。KeyHolderのURLを見てわかるように「idxxxxxxxxxx」のxxxxの部分を入れます
- App ID Prefix
- ここがややこしいのですが、Apple Developer Program - Apple DeveloperのMembershipで見れるTeam IDを指しているんだと思います。
- レポートで使用する通過
- KeyHolderは広告且つ、日本でしか展開していないので、日本円にしました
- タイムゾーン
- ここも日本時間を設定
上記まで選択したが、画面上部にある「GoogleService-info.plist」をクリックしてダウンロードします。

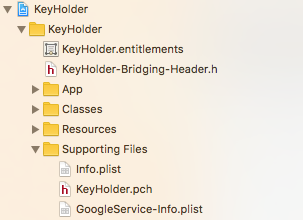
FinderからDrag&DropでProjectに突っ込むだけです。
CocoaPodを弄る
全ての作業でCocoaPodsが出てくるので、設定を一括でここでやっちゃいます。
CocoaPodsよりinstall
以下で設定します
source 'https://github.com/CocoaPods/Specs.git' target 'KeyHolder' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for KeyHolder pod 'Firebase/AdMob' pod 'Firebase/Crash' pod 'Google/Analytics' end
ここまで書いたら
pod install
でinstall実行。
AdMobをFireBase/AdMobに切り替える
上記に即した作業を行います。
AdMob Webの設定
やることは非常に簡単です。 まず、AdMobのサイトで、管理している広告をFirebaseにリンクさせます。

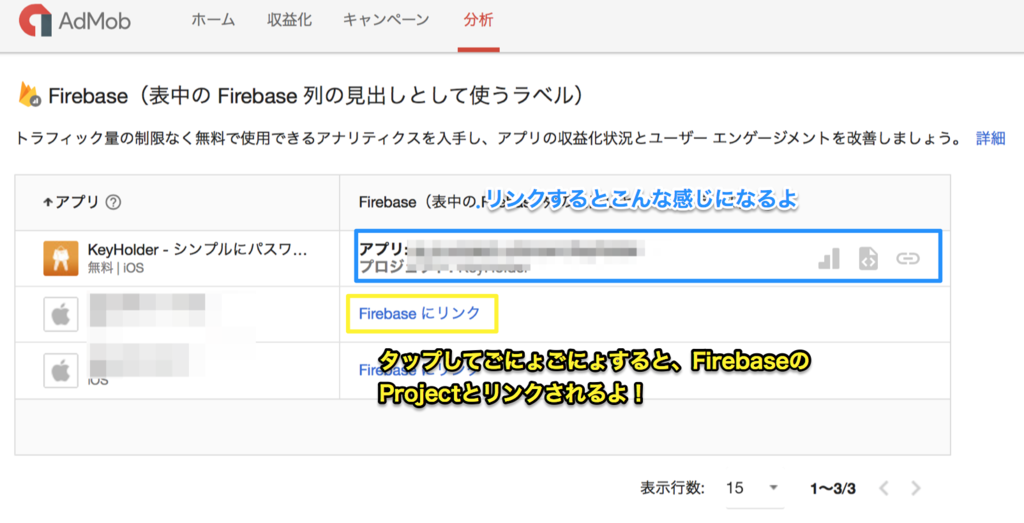
分析タブから、Firebaseにリンクさせたいアプリの「Firebaseにリンク」をタップするだけです。
既にFirebaseにProjectを作成している場合は、リンクをタップして、既存にあるProjectに紐付けをし、作っていない場合も新規に作るか聞かれるので、このタイミングで新規に作ってしまいます。
Firebaseのコンソールを見ると、無事に作成されています。

XCode上の作業
ATS周り
何故か、Firebase/Admobを入れてから、ATS周りでDebuggerがWarningを吐くようになりました。
昔良く見た、↓みたいなやつ
canOpenURL: failed for URL: "itms-books://
とりあえず、ATS周りの「App Transport Security Settings」の設定は埋め込んであるので、以下の設定を取り除いてしまいます。
- <key>LSApplicationQueriesSchemes</key> - <array> - <string>itms-books</string> - <string>kindle</string> - </array>
これでWarningが消えました。(私だけなんかなぁ…)
コード修正
AdMobのコードが埋め込んであれば、やることは少ししかありません。 ProjectのAppDelegateでAdMobの初期設定を埋め込みます。
GADMobileAds.configure(withApplicationID: AdMobのアプリ管理ID)
場所は「didFinishLaunchingWithOptions」等のAppが立ち上がって直ぐが推奨されています。
これは何ぞ?という所ですが、どうやらApp立ち上げのタイミングで、該当するアプリ管理IDに紐づく広告の準備を行う事で、
後に広告リクエストが必要になったタイミングで、高速で広告を引くことが出来るんだとか(シミュレータ上の実感はあんま無いです)
ちなみにアプリ管理IDですが、
ca-app-pub-xxxxxxxxx/xxxxxxxxx形式じゃないです
ca-app-pub-xxxxxxxxx-xxxxxxxxx形式です
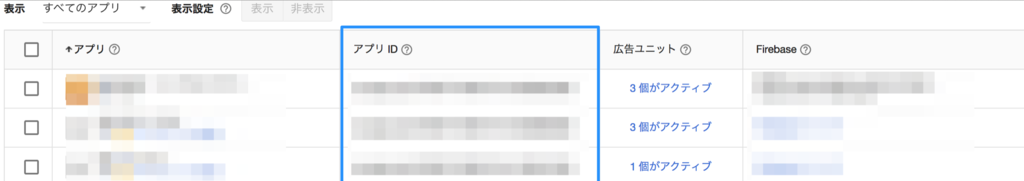
んで、アプリ管理IDですが、

上記から遷移して

上記青枠で括った所がアプリ管理IDですので注意ください。
Firebase Analyticsへ移行する
導入手順は以下に記しますが、KeyHolderではFirebase Analyticsに移行をやめました。
やめた理由については後述しましたので参考になさってください。
設定
設定は、これまでのGoogleService-info.plistとCocoaPodsの設定が完了していれば特にすることはありません。
コード
AppDelegate等でFirebaseを初期化します。
import Firebase class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { FIRApp.configure() } }
次にEventを送信したい箇所で、以下の様にEventを送ります。
// import Firebaseだとエラーになったので、FirebaseAnalyticsを直接importしています。 import FirebaseAnalytics class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() FIRAnalytics.logEventWithName("load ViewController", parameters: nil) } }
後は、ログ設計を行って、ログを取得したい箇所で突っ込めば良い感じなトラッキングができそうです。
KeyHolderで実装を見送った理由
まず、Firebase Analyticsと Google Analyticsとの方向性についてですが。
Googleによると
- Firebase Analytics
- アプリに特価で、アプリのみで解析を行う場合は、こっち
- Google Analytics
- webページ含めた場合はこっち
との事で、KeyHolderに関しては、Web2Appなどは特に行っていないので、方針に添ってFirebase Analyticsを採用しようかと考えたのですが、Firebase Anaylyticsは、アプリの中で発生するイベントを取得して分析を行う事を主に考えているので、Google Analyticsのようにスクリーンを個別に取得・分析するような機能は提供していないっぽい感じがします。(それっぽいAPIがありましたが、これは明らかにEventを送る際にどのViewだったかを送っているので、現在の画面単位での集計ではない感じがします)
KeyHolderのユーザ解析は、もちろんイベントトラッキングも行っていますが、画面毎のPV、またPVがDAU/MAUにどのように貢献しているのかと言う所を見ていたりするので、ログ設計をPV -> Eventに置き換えた設計を実施しないといけなく、これまでのKeyHolderのログ解析を考え直さないと行けない事に気づいたので、今回は見送る事にしました。
ただ、Firebaseコンソールで解析まで一括管理出来るメリットはかなり大きいので、ログ設計を見直した後に再度実装に乗り出そうと考えています。
まだ、Firebase版KeyHolderはリリースしていないので、実際にリリース開始してから不具合に気づくかもしれませんが…。結構簡単にFirebaseの実装は行けそうです。
とはいえ、FabricやFirebaseAnalyticsが残っているので、実質AdMobしか今回は対応していないのですがw
最後に宣伝ですが、今回何度も話題に出したKeyHolderは以下からinstall出来ますので、まだお持ちでない方は是非是非使ってみてくださいませ!

