概要
Unityで例えば、ダイアログを作る際など、文字の長さに応じて背景に設定しているuGUIのImage(Sprite)を引き伸ばすケースは良くあるかと思います。
単純な塗りつぶしされたSpriteであれば特に問題は無いのですが、装飾を入れたSpriteの場合、引き伸ばしたく無い箇所も出てきます。
例えば、以下のSpriteを背景に使おうとして、

文字数が足りない為、縦と横に伸ばします。

この場合、周りの枠組みまで引き伸ばされてしまって昔のHTMLページを彷彿とさせることになってます。
今回は、この状態を解決する方法です。
Sprite EditorのSlice機能を使う
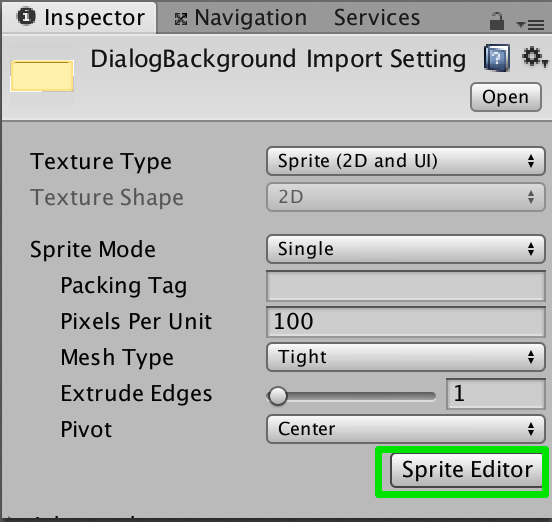
ProjectEditorからSpriteを選択すると、Inspectorに以下のキャプチャのように、Sprite Editorボタンが表示されるので、それをクリックします。

表示された、Sprite Editorと一緒に表示されるウィンドウの、Border部分に数値を入れてみます。

入力すると分かるのですが、Borderに値を入れると、Sprite Editor上のSpriteに線が描画されます。

上記の例では、左30, 上49, 右49, 下30に境界線を置いてSliceする状態となります。
ここで、Sliceされた上下左右の装飾はSpriteの中心から切り離された状態となるので、Spriteを拡大縮小しても一緒にサイズ変更されることはなくなります。
ここまで実施したら、Sprite Editor上部のApplyをクリックして、閉じます。
これで準備が整いました、後は先程と同様に再度Spriteを設置して、拡大してみます。

綺麗に引き伸ばしする事ができました。