はじめに
iOSのグラフ描画OSSのChartsを利用してグラフ描画について紹介します。
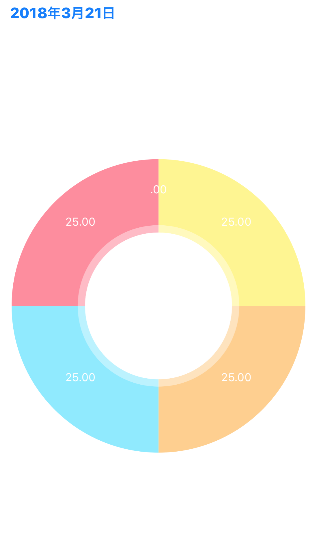
今回は、後述の通り円グラフを表示させてみます。
Chartsとは
冒頭にも記載していますが、iOSで簡単にグラフを実装する事が出来ます。

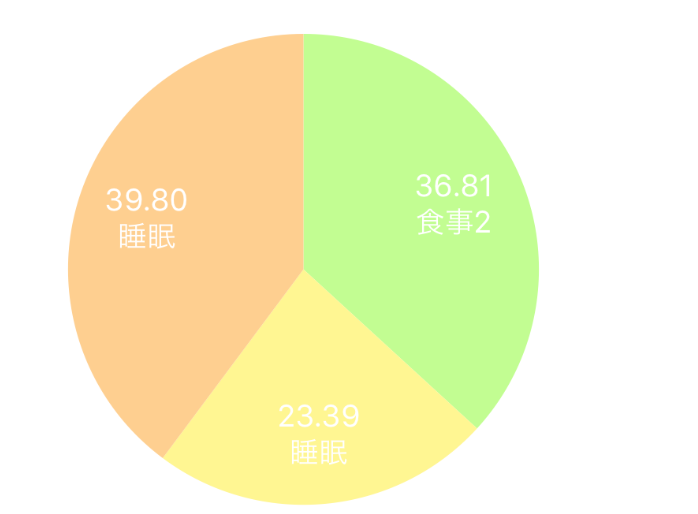
こんな感じ。
導入方法
CocoaPodsと、Carthageで導入できます。
CocoaPodsはちょいちょい資料がありますので、ここではCarthageで導入します。
Cartfileを以下の様に指定します
github "danielgindi/Charts" ~> 3.0.5
後は、chartageコマンドを叩きます
carthage build --no-skip-current && carthage archive Charts.
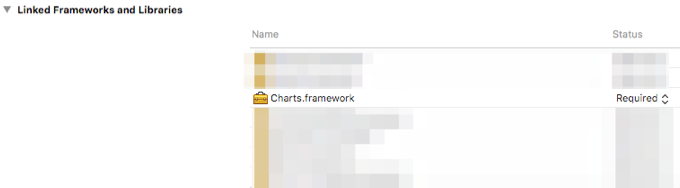
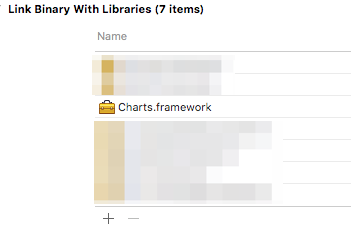
次にProjectファイルのLinked Frameworks and LibrariesとLink Binary With Librariesを指定すればOKです。


実装方法
今回は冒頭の円グラフを実装します。
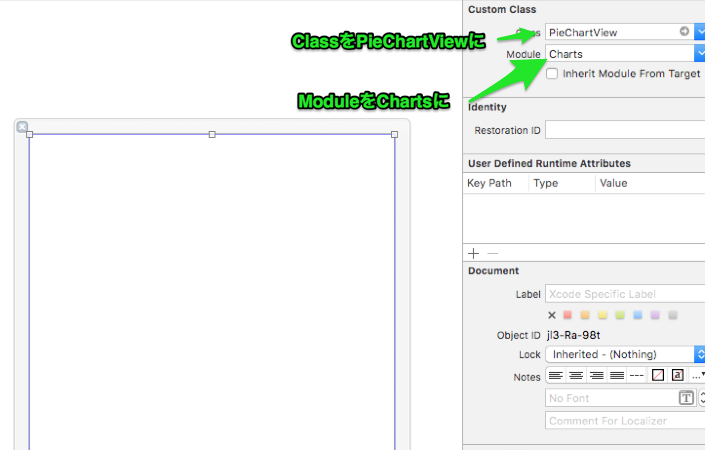
StoryboardもしくはxibファイルでViewを配置します。
(以下ではxibファイルで実装しています)

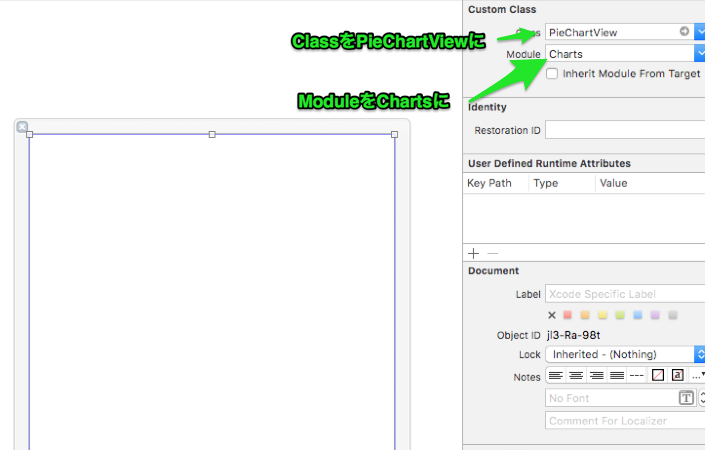
ClassをPieChartViewにし、ModuleをChartsにします。(Moduleは忘れやすいので注意)

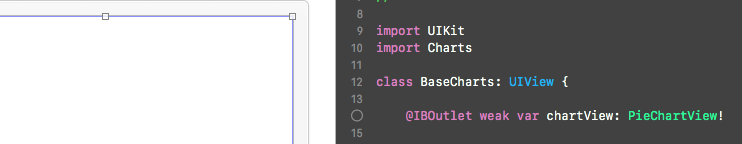
次にコードとViewとを紐付けます。
後は、以下の様に色や要素を指定すればOKです。
func setupGraph() { chartView.usePercentValuesEnabled = true let values: [Double] = [0, 1, 1, 1, 1] let date : [Double] = [1,2,3,4,5] var entries: [ChartDataEntry] = Array() for (i, value) in values.enumerated(){ entries.append(ChartDataEntry(x: date[i], y: value, icon: UIImage(named: "icon", in: Bundle(for: self.classForCoder), compatibleWith: nil))) } let dataSet = PieChartDataSet(values: entries, label: "ラベル") dataSet.colors = ChartColorTemplates.vordiplom() let chartData = PieChartData(dataSet: dataSet) chartView.data = chartData }
各種設定
ここでは、グラフ描画にあたってこの設定どうすんだろ?と言う所の紹介です。
円グラフを真ん中まで塗りつぶしたい
PieChartView.drawHoleEnabledを設定します。
func setupGraph() { // 省略 chartView.drawHoleEnabled = false // 省略 }
デフォルトでは、trueとなっており、円グラフの真ん中が空いています。
ここをfalseに変更する事で真ん中まで塗りつぶします。
このように表示されるはずです。

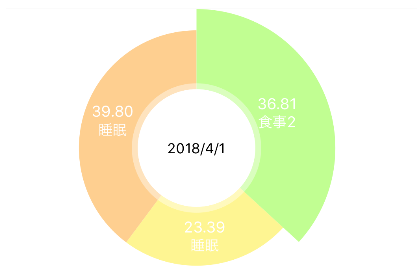
グラフの中央にテキストを表示したい
PieChartView.centerTextを設定します。
func setupGraph() { chartView.centerText = "2018/4/1" }

はまりそうなエラー
ここでは実際に私がドハマリしたエラーの紹介です。
View描画時に error: Thread1: EXC_BAD_ACCESS (code=2, address=0x2a0c220) が表示される
Outletが指定されていない可能性があります。
Storyboard, XibのViewとコードとのヒモ付を確認してください。
また、以下のModuleが指定されていない場合も想定されます。
(と言うか私がハマりました
“Unknown class PieChartView in Interface Builder file” error when using a custom framework でクラッシュ
StoryboardやXibのModuleが指定されていないケースが想定されます。
再掲しますが、再度以下を確認してください。

最後に
現在作成しているアプリでグラフを描画する機能を考えており、
今回紹介したChartsを利用したのですが、その多機能さに驚くばかりです。
今後も面白そうな設定など見つかれば追加で記載していこうと思います。