はじめに
アプリによっては、ナビゲーションの部分にボタンを複数設置しているものもあります。
提供中のKeyHolder もトップ画面のナビゲーションに複数配置してます。

この記事では、このやり方について紹介します。
Storyboard上、Xib上で配置
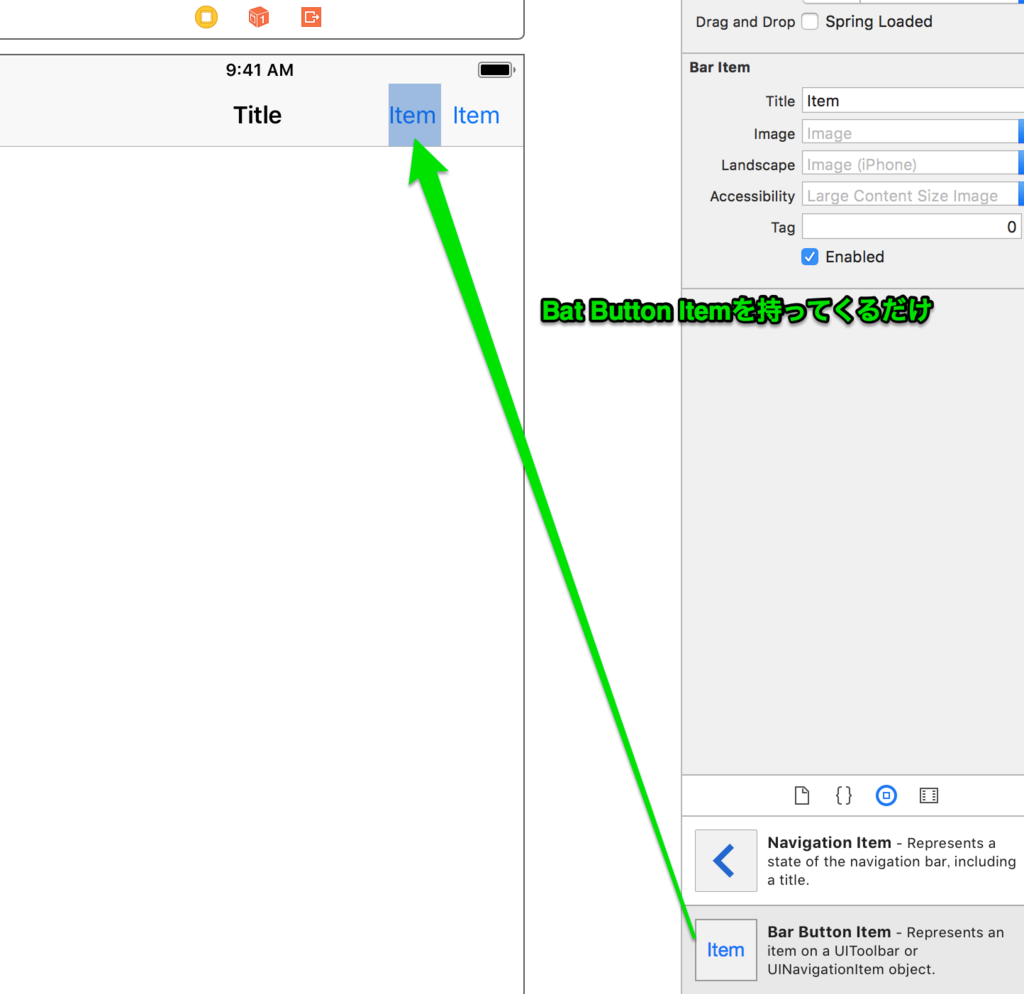
UINavigation上に、Bar Button Itemを複数配置するだけで、実現可能です。

(昔はこれ出来なかった気がするのですが、いつのまにか出来るようになってました。記憶違いでしたら申し訳ありません。)
後は、他のパーツ同様にOutlet接続すればコード上からも操作できます。
コード上で配置する
コード上で配置するには、以下のコードの様に、配列にNavigationItemを入れて、登録する方法です。
func setupNavigation() { let button1: UIBarButtonItem = UIBarButtonItem.init( image: <画像>, style: UIBarButtonItemStyle.plain, target: self, action: #selector(button1Proc)) let button2 = UIBarButtonItem.init( image: <画像>, style: UIBarButtonItemStyle.plain, target: self, action: #selector(button2Proc)) categoryButton.tintColor = tintColor self.navigationItem.rightBarButtonItems = [button1, button2] }
最後に
この記事はStoryboardでも出来るようになってるすげー!で感動したのが原因で書いてます。 どちらも一長一短ですが、私的にはコードがスッキリするというのもそうですが、Storyboardが提供しているのならそちらに任せてしまって、コードは必要な時のみに書く方が責任範囲の分割が分かりやすいので、Storyboardを利用していきそうです。